이 문서를 언급한 문서들11
- Wayfinding with AI Pin- Built Animations to work alongside the potential ...
- Multiplayer- Use spring Animation for smooth cursors with a ...
- Lottie... GIFs and APNG files. Lottie Animation are small files that work ...
- Letter to Mr. Gustav Ekerot on 2023-02-24- Animation are way more fluid and ...
- Dynamic Island on the Web- Optimize Animations (css `will-change`)
- Are Computers Psychotropic SubstancesVibrant colors, popping vibrations, smooth Animation, and constant notifications relentlessly demand ...
- 2024-09-11- Animation
- 2022-12-24- Add easing to your Animation to help add a responsive ...
- 2022-11-23- [Rive Use Cases](https://rive.app/use-cases): Animation
- 2022-11-21- Animation
- 2022-07-11Animation in JavaScript requires synchronous layout ...
Animation
@media (prefers-reduced-motion) {
*, *::before, *::after {
animation-duration: 0s !important;
/* additional recommendation */
transition: none !important;
scroll-behavior: auto !important;
}
}
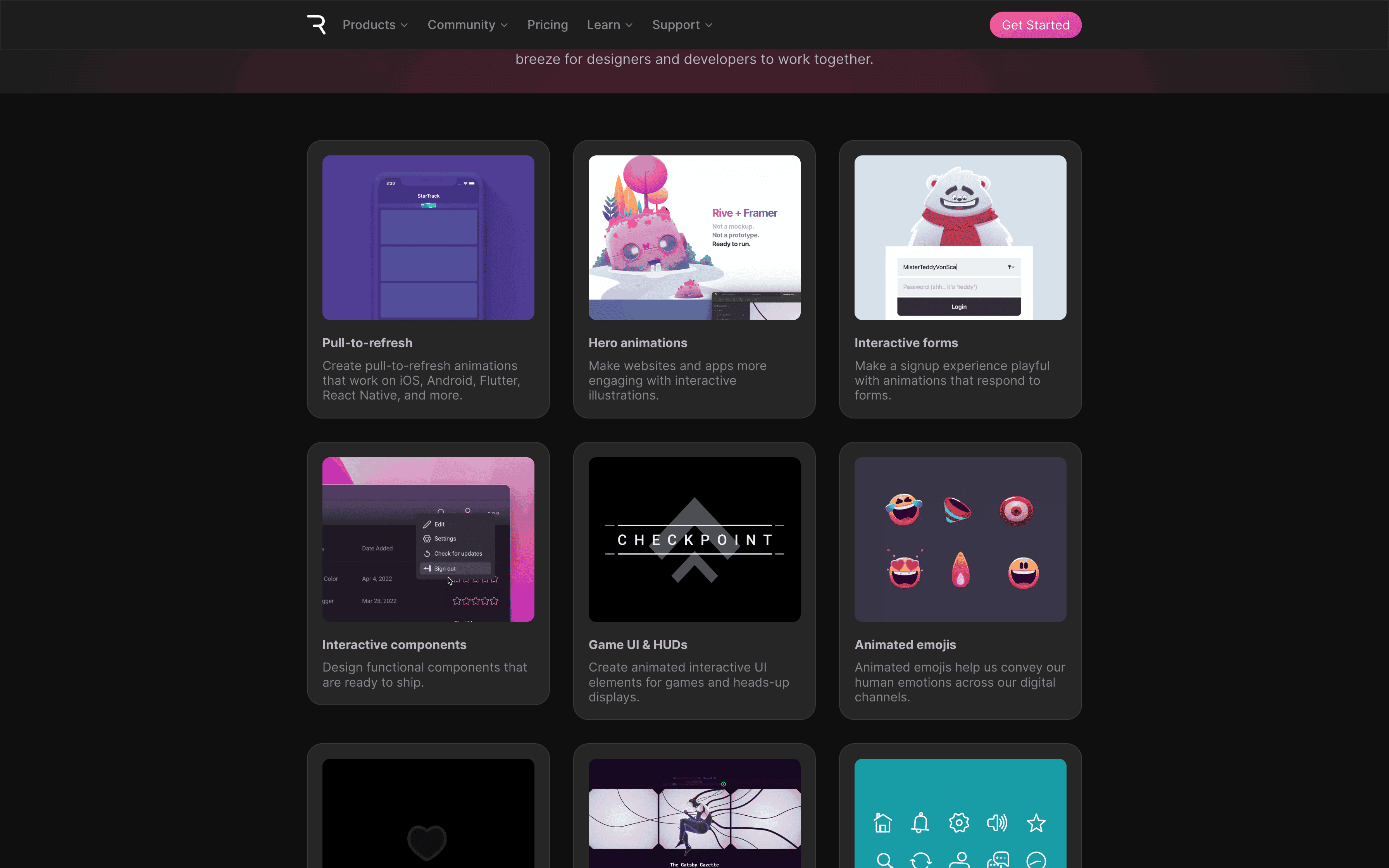
Rive Use Cases

react-spring

Framer Motion

Motion One: The Web Animations API for everyone