2023-02-16
Research
- Space Terraforming
- Computational Linguistics
- United States
- Singapore
- 일본
- 대만
- Link Coefficient
- Engine Equation
- 엔진 방정식
- 30-Day Tweet Test (Harry Stebbings)
On Aldehyde, one user wrote, When you have interest to write a tutorial how to replicate your publishing workflow with Obsidian and Docusaurus, please count me as one enthusiast reader, I'd love to learn your path. I was so deeply touched.
Announcing Sandpack 2.0 and a Node.js runtime for any browser
- Nodebox--a fast Node.js runtime that allows you to run server-side code in any browser
- you can bring your docs to a new level, as Nodebox allows running server-side examples. Go ahead and add Next.js or any Vite-based examples and tutorials for Node scripts… all of these will run for everyone visiting your Docs, regardless of their browser or device. Please take a look at our brand-new Sandpack Docs for a glimpse of all the exciting things you can achieve with interactive documentation
- Nodebox is a high-level abstraction of Node.js. That means it doesn't implement some of the small details of Node.js, but we made various tweaks to make it compatible with every browser. So, Nodebox aims for application compatibility, not Node.js feature parity
- Difference with WebContainers
- WebContainers is a technology that allows you to run Node.js in the browser. However, it uses modern browser technologies like SharedArrayBuffer, which makes it impossible to run in Safari and requires the user to set additional
Cross-Origin-Isolationheaders on the server to run any code - Instead, we implemented Nodebox without modern browser technologies to make it run in any browser (like iOS and Safari) with minimal setup. The disadvantage is that Nodebox will use more memory when you spawn more threads, and we cannot get full Node API compatibility (for example, we cannot use synchronous
fork). This is okay for Nodebox because it was built to run small projects and models, which it does well. If you want to do full development in the browser, we recommend using our micro VM technology instead
WebContainer API is here.
- In 2021 we announced WebContainers, a novel WebAssembly-based operating system that enables Node.js to run entirely inside the browser. Over the last two years, millions of developers have used WebContainers each month as its powers, among others, the StackBlitz editor
- The more use cases we see, the more excited we are about the future that WebContainers unlock for the entire web ecosystem. Here are some of the fantastic things they've been building using the WebContainer API so far
- Interactive coding tutorials
- Production-grade web IDEs
- AI applications
- No-code/Low-code environments
- Key Features of the API
- In-browser Filesystem. WebContainers boot with an ephemeral virtual file system stored in memory. You can programmatically load in/out files and directories and perform standard file system operations on them.
- Development server. Spin up HTTP servers on-demand inside the WebContainer and receive a preview URL that can be shared with your users or displayed directly in your app with an
iframe. The virtualized TCP network stack is mapped to the browser'sServiceWorkerAPI. It runs entirely locally, so the server will continue to work even if your user loses the Internet connection. - Node.js Command-Line. Node.js commands can be passed directly into WebContainers for execution on page load or triggered by user behavior in your application. You can
npm installpackages, start new Node servers, or scaffold out applications, just like in a local dev environment.
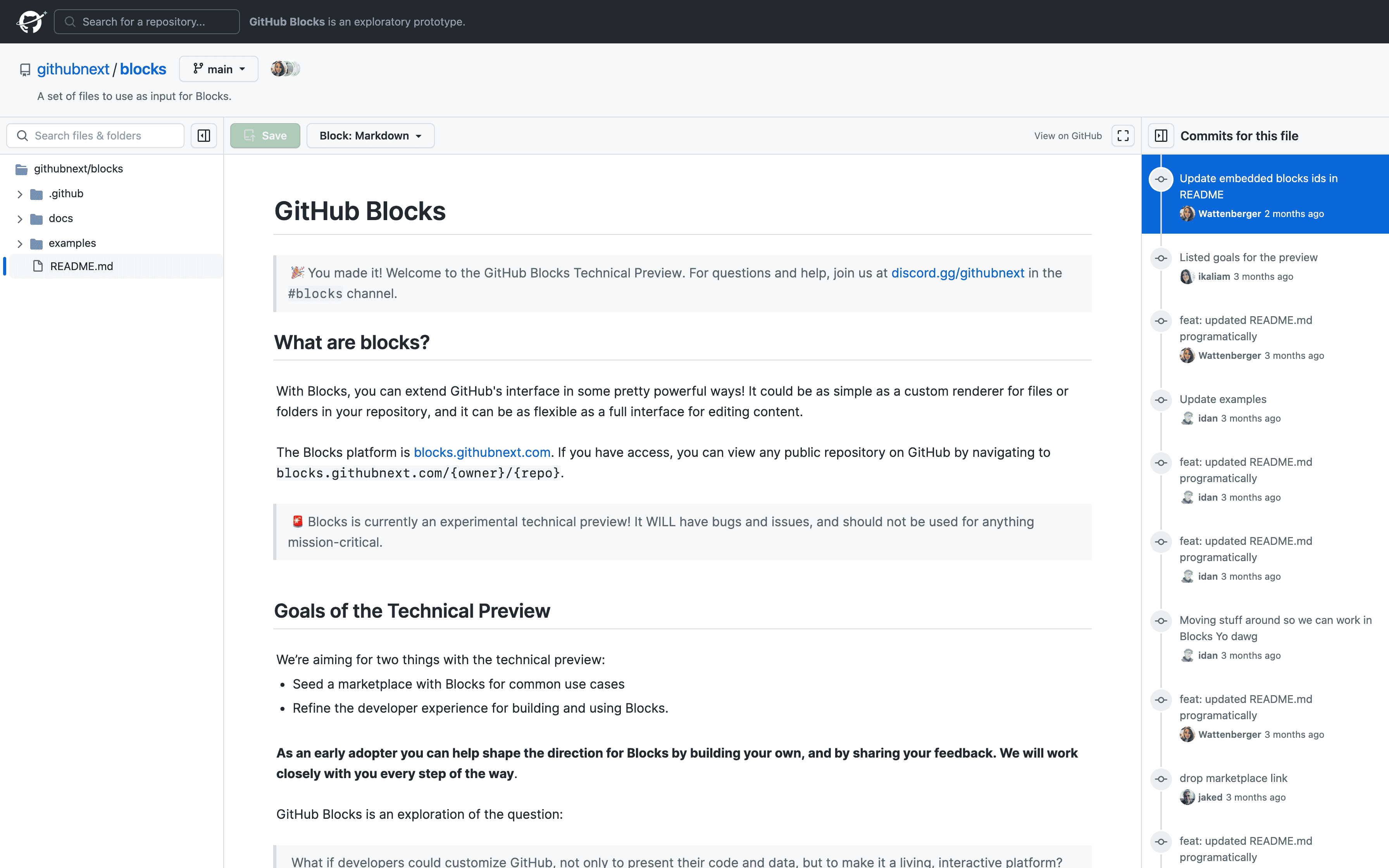
I got invited to GitHub Blocks!

Updated Bing Chat for All Browsers to 1.0.1!