이 문서를 언급한 문서들1
NMD.cho.sh
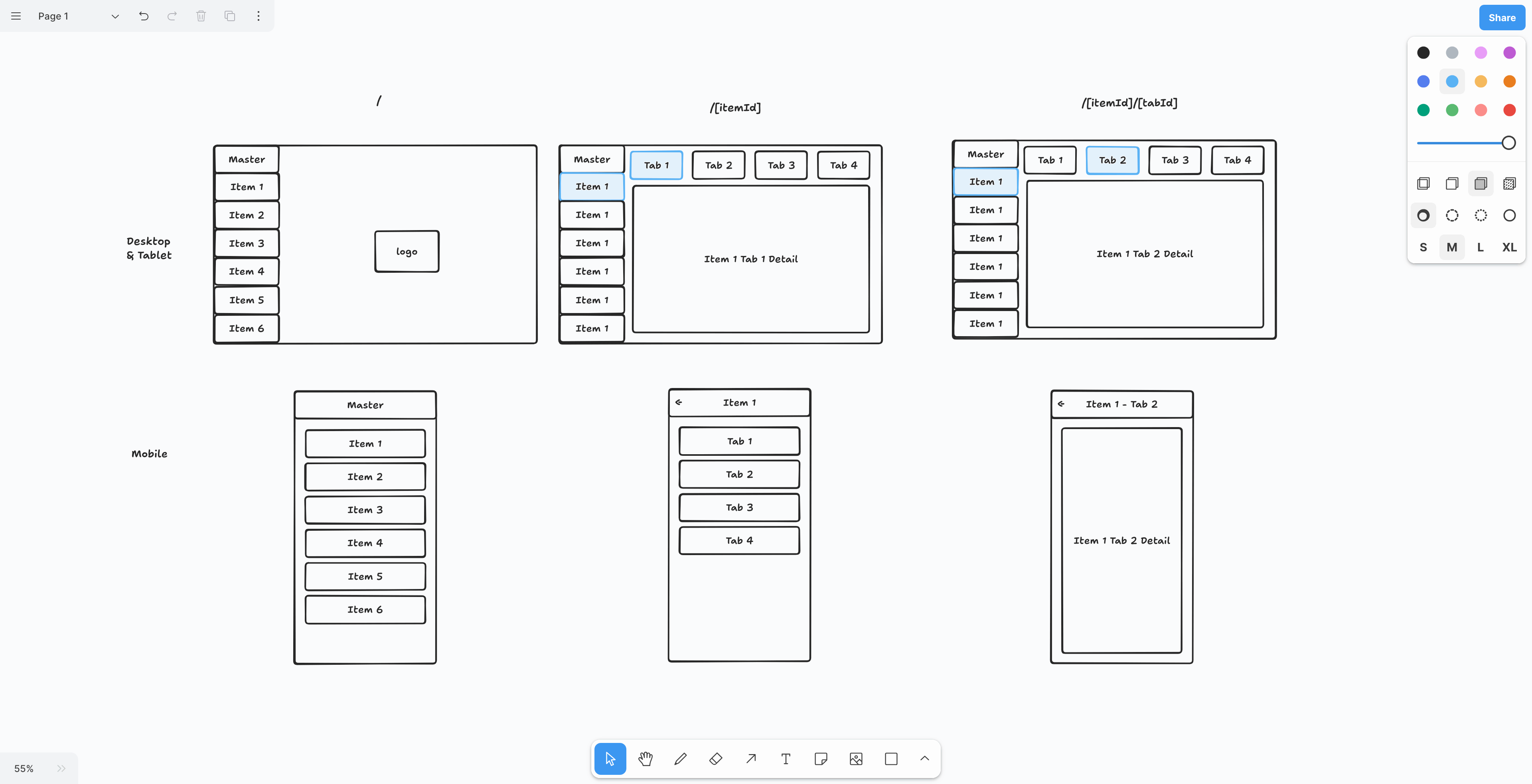
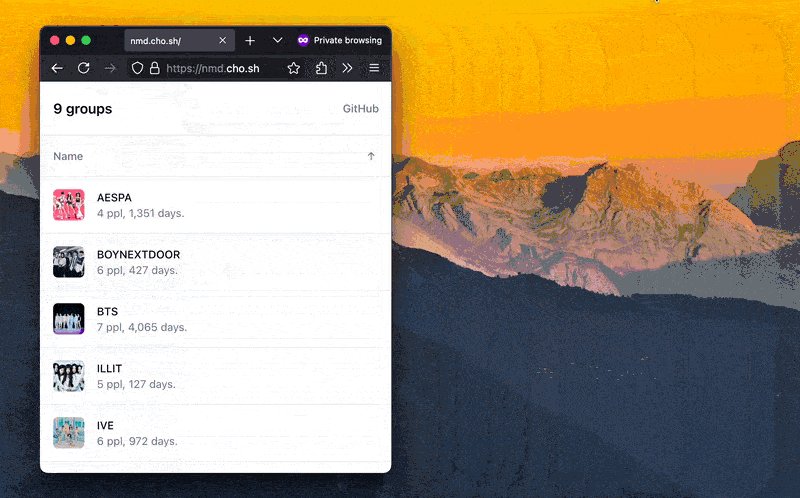
Mobile-Desktop optimized Master Detail View (Like iPhone-iPad)
- Acceptable Code Structure (Next.js App Router Nested Layout)
- Acceptable Link Structure
- Acceptable UI (Don't stretch mobile layout on desktop, or cram desktop layout to mobile)

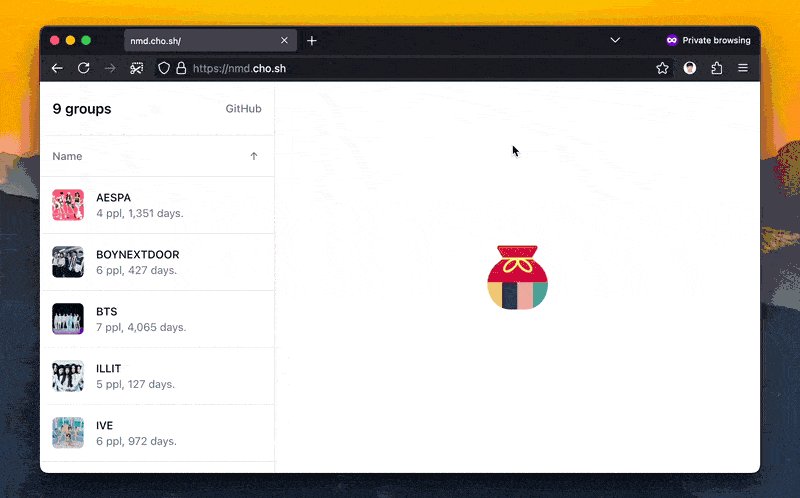
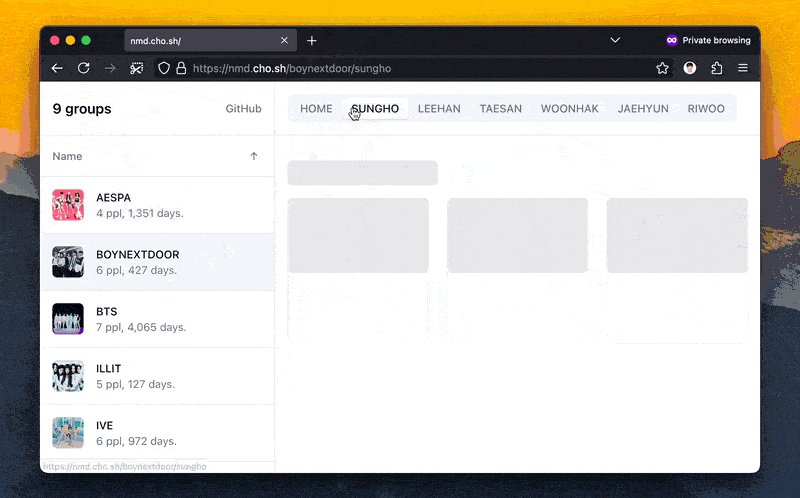
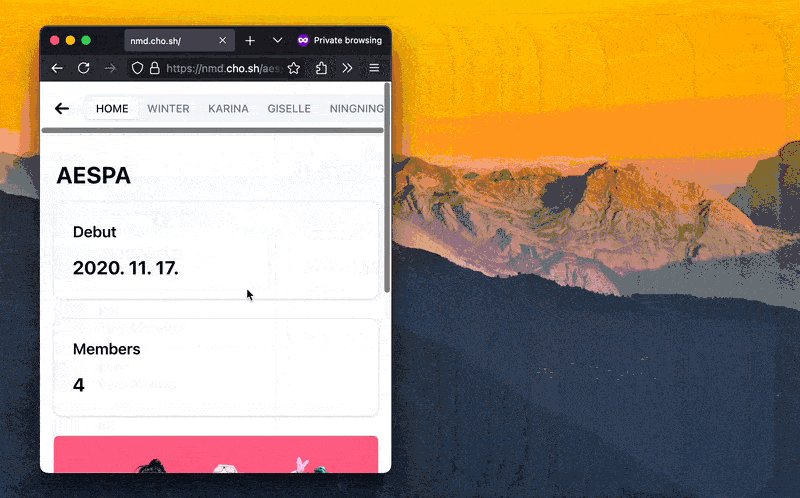
Results: nmd.cho.sh/

It was so strange to:
- use
usehook for suspended server-client interleaving - putting content inside layout.tsx
- master view goes to both root layout (to render in desktop view) and root page (to render in mobile view) and both conditionally renders
figured it out! (next15 streaming ssr)
It felt so weird/counterintuitive to:
- use
usehook for suspended server-client interleaving- putting content inside layout.tsx
- master view goes to both root layout (to render in desktop view) and root page (to render in mobile view)…
— Sunghyun Cho (@anaclumos) July 30, 2024
figured it out! (next15 streaming ssr)
It felt so weird/counterintuitive to:
- use
usehook for suspended server-client interleaving- putting content inside layout.tsx
- master view goes to both root layout (to render in desktop view) and root page (to render in mobile view)…
— Sunghyun Cho (@anaclumos) July 30, 2024