Links to This Note2
2022-07-11
Brane Notes
In easy words, Brane is about making a pseudo-ATM. First, make a giant JavaScript object. This giant object has lots of APIs which look exactly like DOM APIs. Give this object to a Web Worker which includes third-party codes.

ATM = Real DOM. Client = Third-party codes. Person behind the ATM = Brane.
Progress
- Used
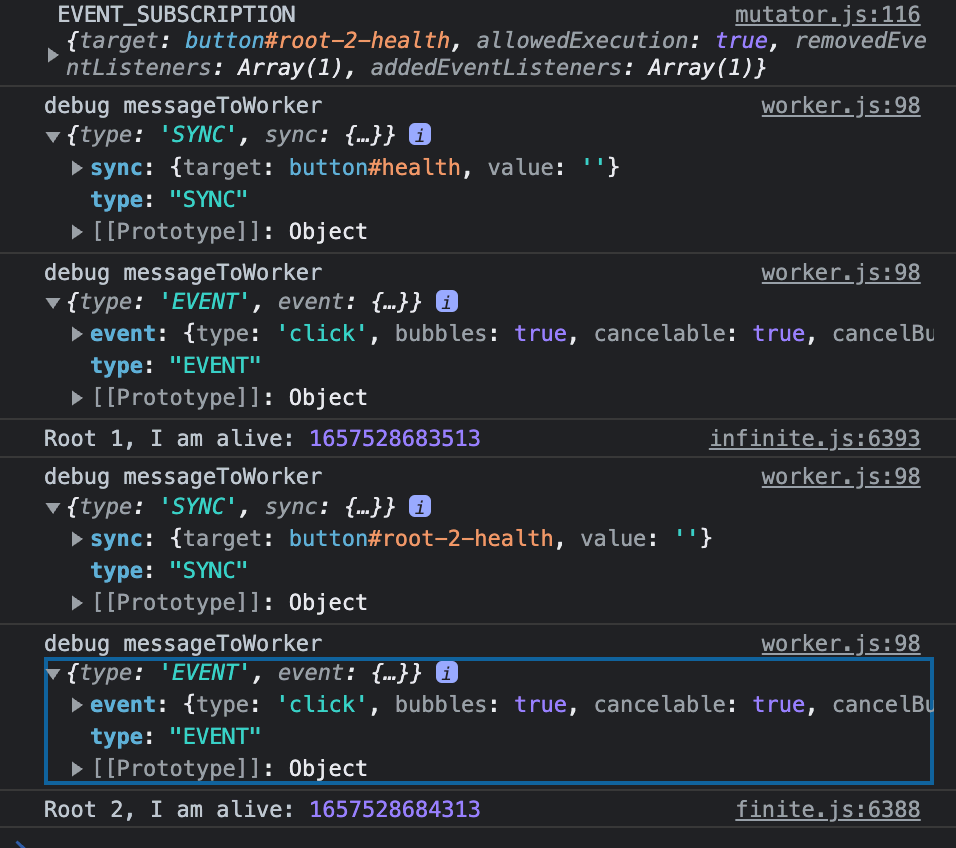
debug/main.jsto findconsoleprintouts.

Confirmed a demo script created on 2022-07-06 yields logs as above.

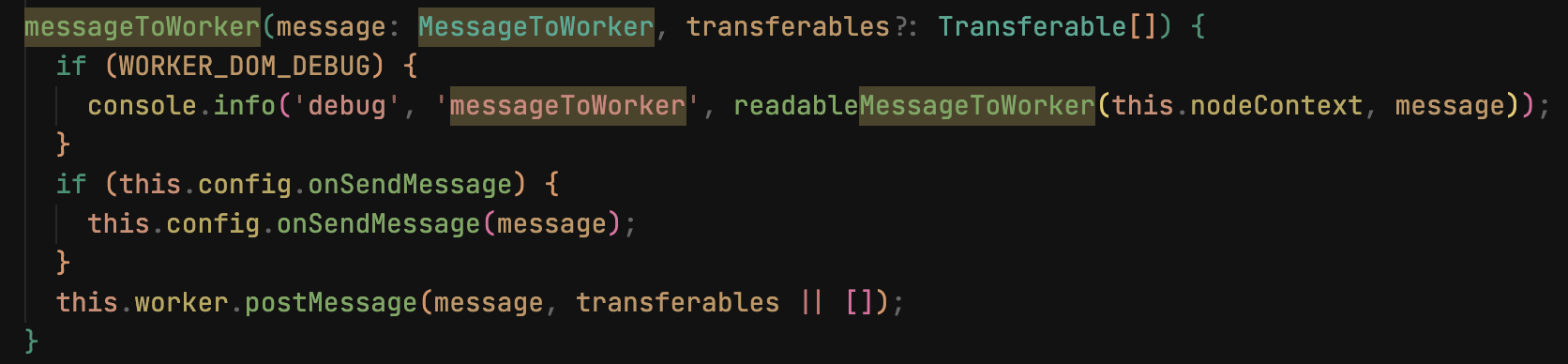
Source of these console printouts.
Naïve plan -- Drop-and-Replace postMessage
What if we drop-and-replace postMessage with postViaSab?
Make postViaSab that follows the same interface as postMessage but is internally made with SharedArrayBuffer.
Wouldn't this yield much higher throughput? (No, it wouldn't.)
Shortcomings of SharedArrayBuffer
- Fixed in Size
- Thread-Unsafe
- Synchronous
Brane requires explicit schedulers and abstractions to overcome these shortcomings. Drop-and-replace will not be that easy. But what do I mean by this?
Schedulers
Currently, WorkerDOM only has asynchronous data channels. WorkerDOM batch processes requests between agents (i.e., it collects operations and sends them at once.) WorkerDOM will have Scheduler support for general tasks, extended tasks, etc. What kinds of data channels does WorkerDOM have?
Would it be efficient to change all asynchronous data channels to synchronous SharedArrayBuffer?
In easy words, Brane implements a premium-tier SharedArrayBuffer fast lane that will handle priority tasks. It might block user interaction because SharedArrayBuffer is synchronous. This is why we need a proper Scheduler.
Priority: ① User Interaction ② Layout Operations ③ Other Operations
Abstractions
The reason for such SharedArrayBuffer is to eradicate any compatibility issues.
For example, one incompatible operation is Element.prototype.getClientBoundingRect().
Animation in JavaScript requires synchronous layout calculation because it depends on values that could only be found after DOM Reflow.
This calculation must process in a blocking condition.
This blocking condition must happen in SharedArrayBuffer.
WorkerDOM cannot handle animation libraries because it lacks synchronous API support.
We aim to build Cooperative Multitasking. However, a guest app should look as Preemptive Multitasking as if blocking APIs blocks a thread. Blocking in JavaScript can be done in two ways. Brane should use either of the above to attain Cooperative Multitasking.
- Synchronous XMLHttpRequest.
- Atomics (JavaScript) API. Use
wait()andnotify()for blocking constructs.
To automatically use Atomics (JavaScript) API for every third-party app, Brane should abstract this process.
Final Goal
- Replace all unofficial implementation of
getClientBoundingRectin WorkerDOM withElement.prototype.getClientBoundingRect(). - Geolocation might be easier, because it is an asynchronous API.
- The hard part is transports and schedulers.
Codecs
We will need a codec to share data on SharedArrayBuffer. Candidates include MessagePack and CBOR. We could also make our codec.
Personal Notes
- Better Docusaurus
- Fortune Cookie: Collaborate with those who possess both intelligence and integrity.