Links to This Note8
- 디지털 브레인과 개발에 대한 질문 편지 (24誠鉉 2월)## 디지털브레인에 관하여
- PKM| Second Brain | Implementation for _augmenting_ your ...
- Memex... with Extracranial, Digital Brain, Second Brain, etc.
- Extracranial- Second Brain
- 2023-03-04- Second Brain
- 2022-07-01... the term _Digital Brain_, _Second Brain_, _Digital Garden_, and PKM are ...
- 2022-05-31- SAY HELLO TO YOUR Digital Brain. Type out any thought, and ...
- 2022-05-30... - [Print Your Places](https://printyourplaces.com/) Great Digital Brain Extension.
Second Brain
State-of-the-art References
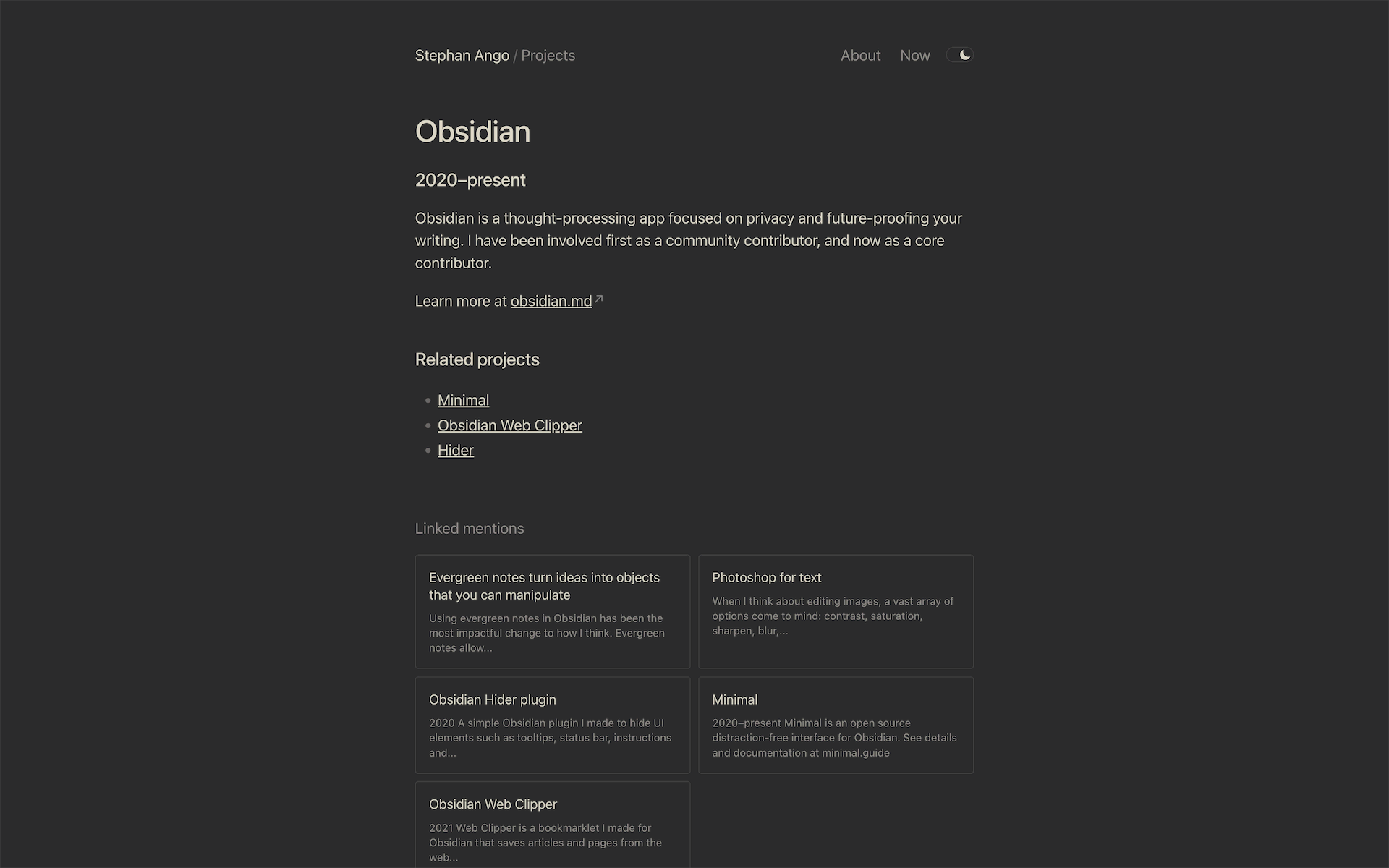
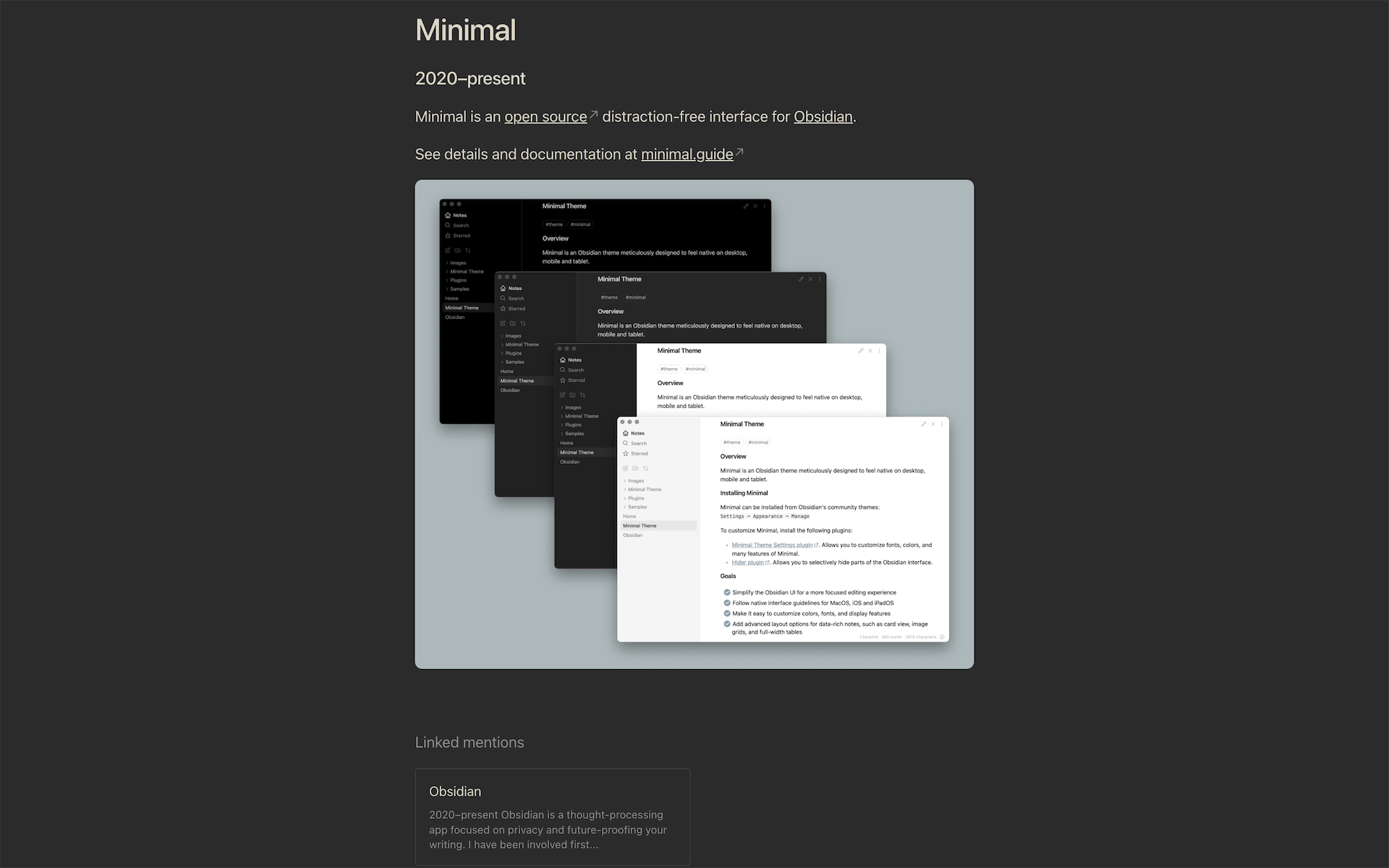
Stephan Ango Link
Images


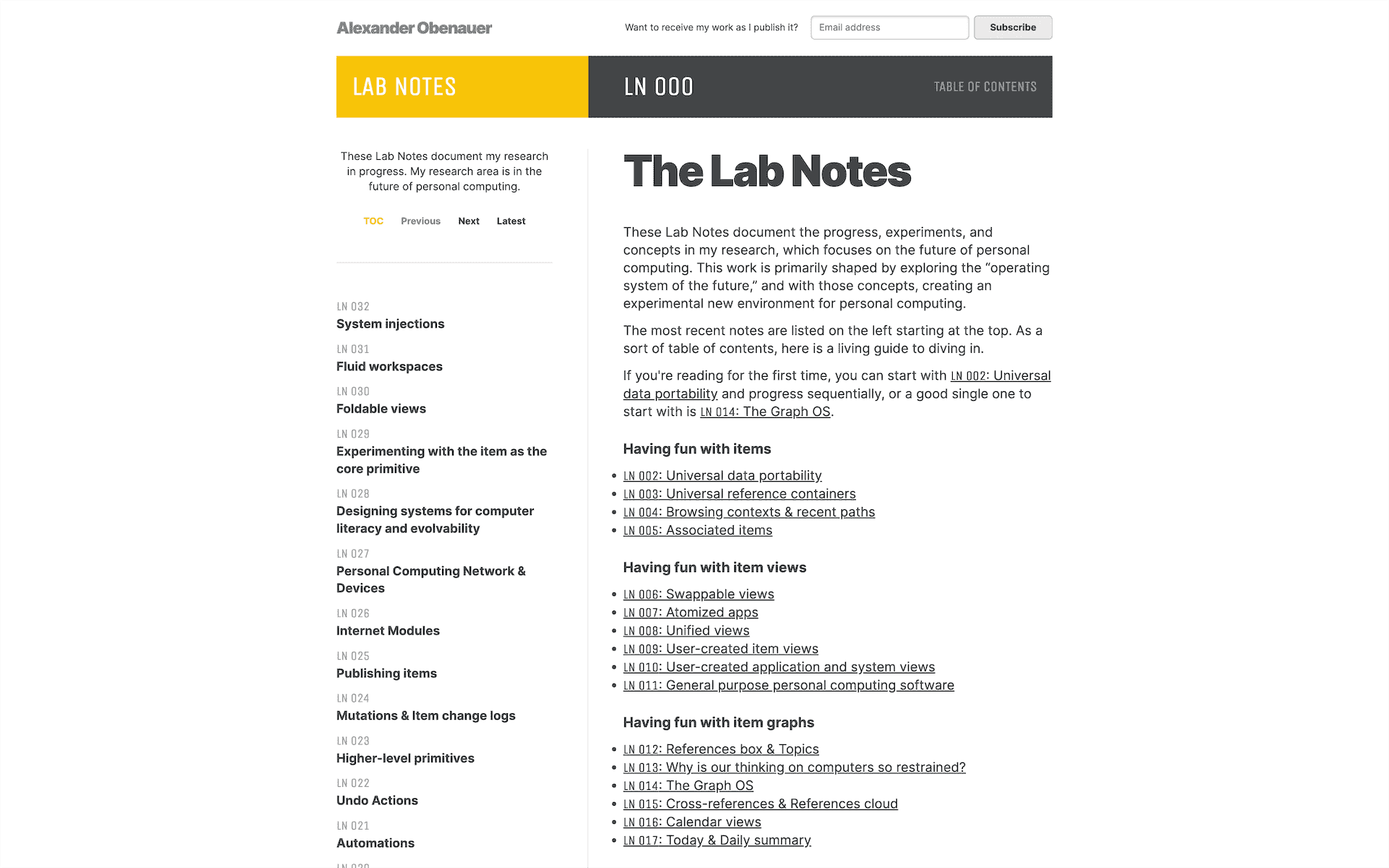
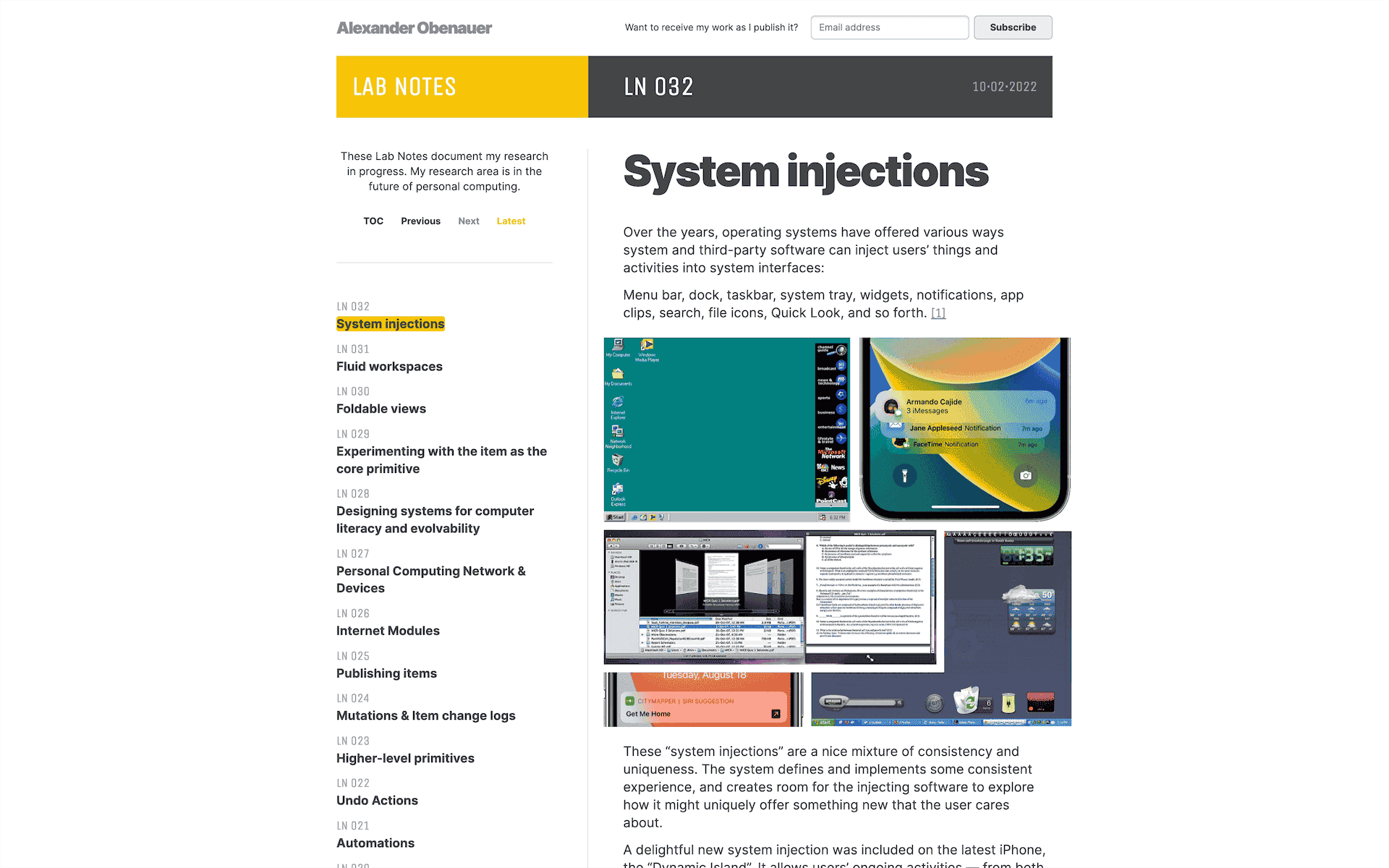
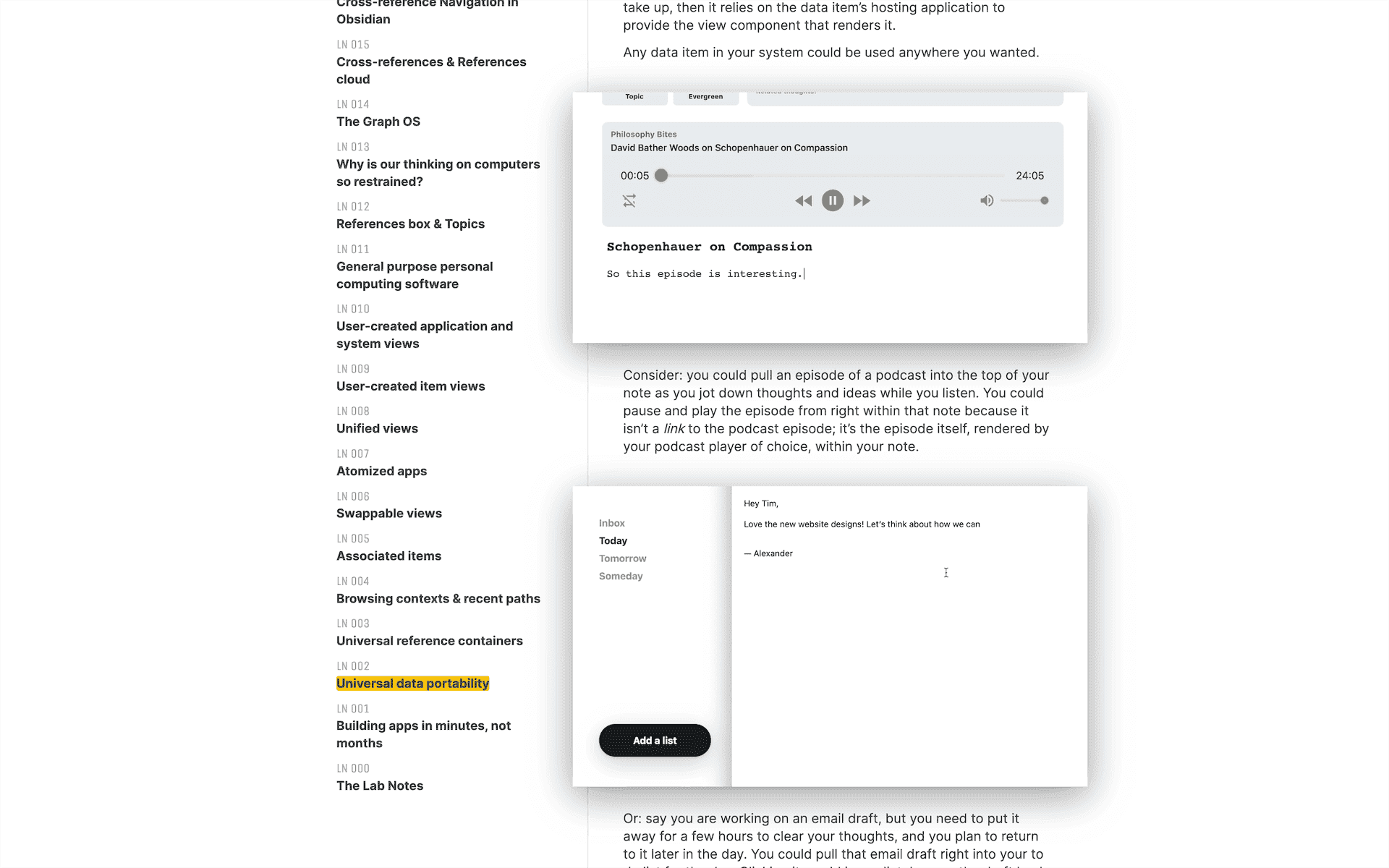
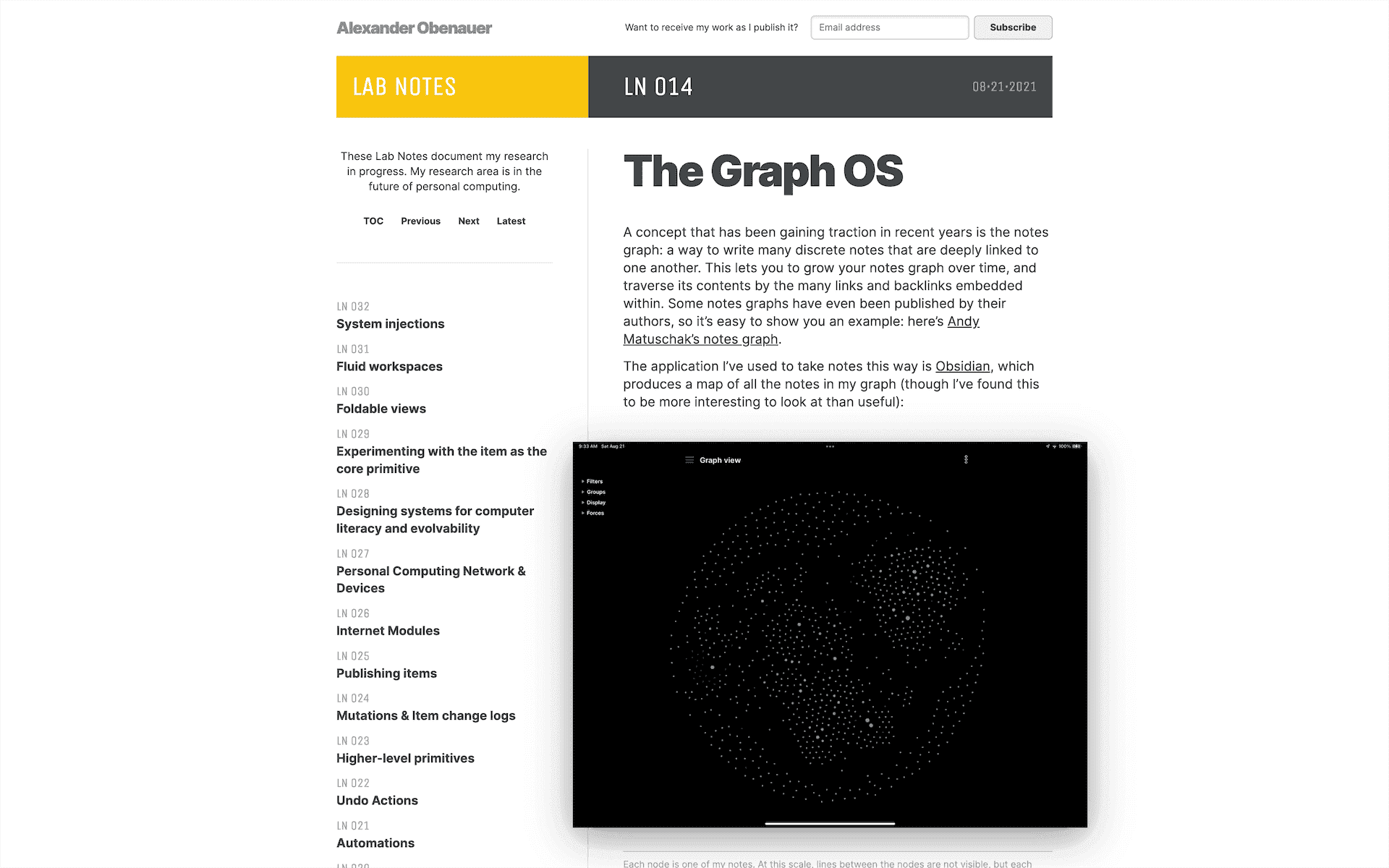
The Lab Notes by Alexander Obenauer
Seems like using Svelte
Images





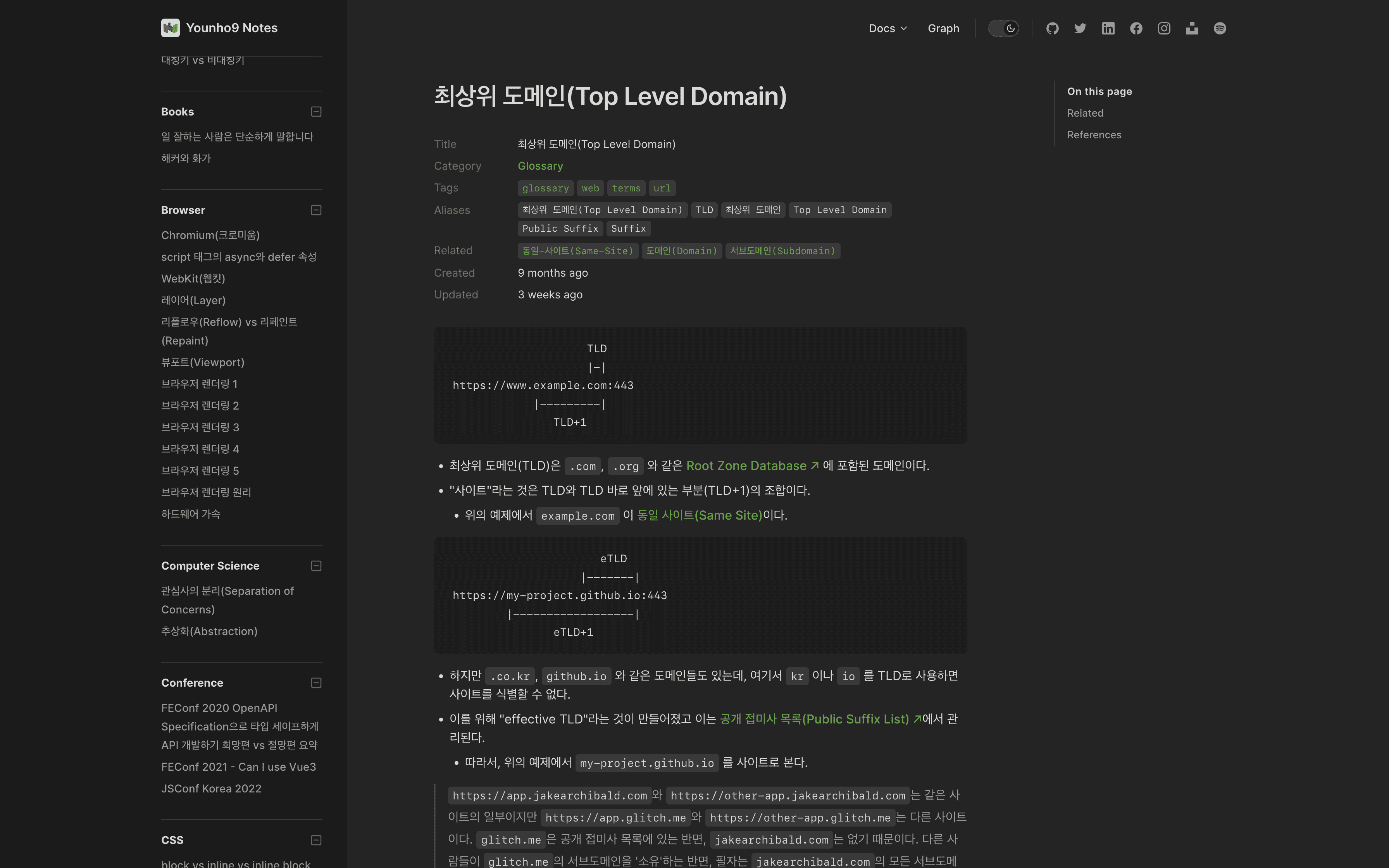
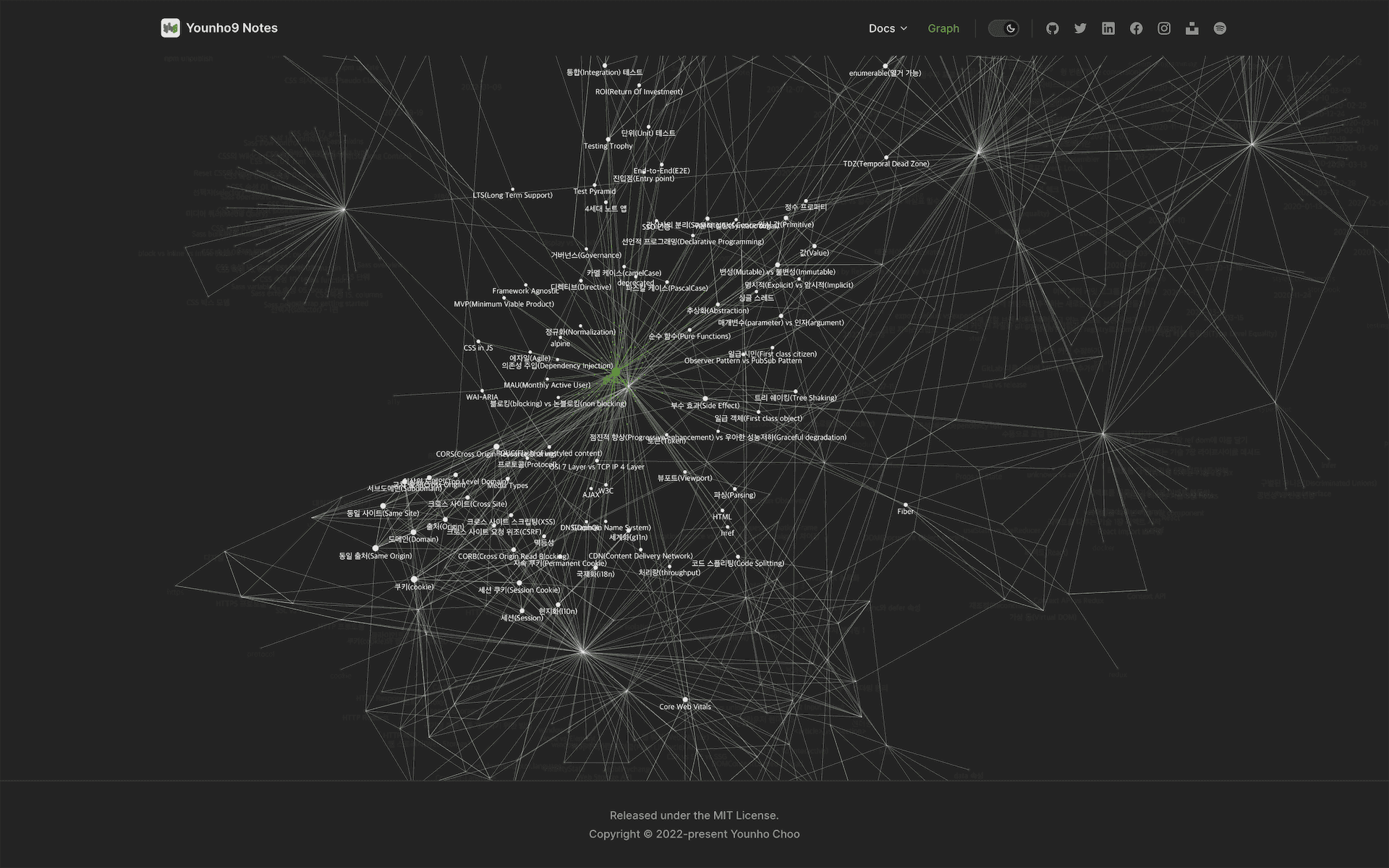
Younho9 Notes by younho9 (Younho Choo)
Images


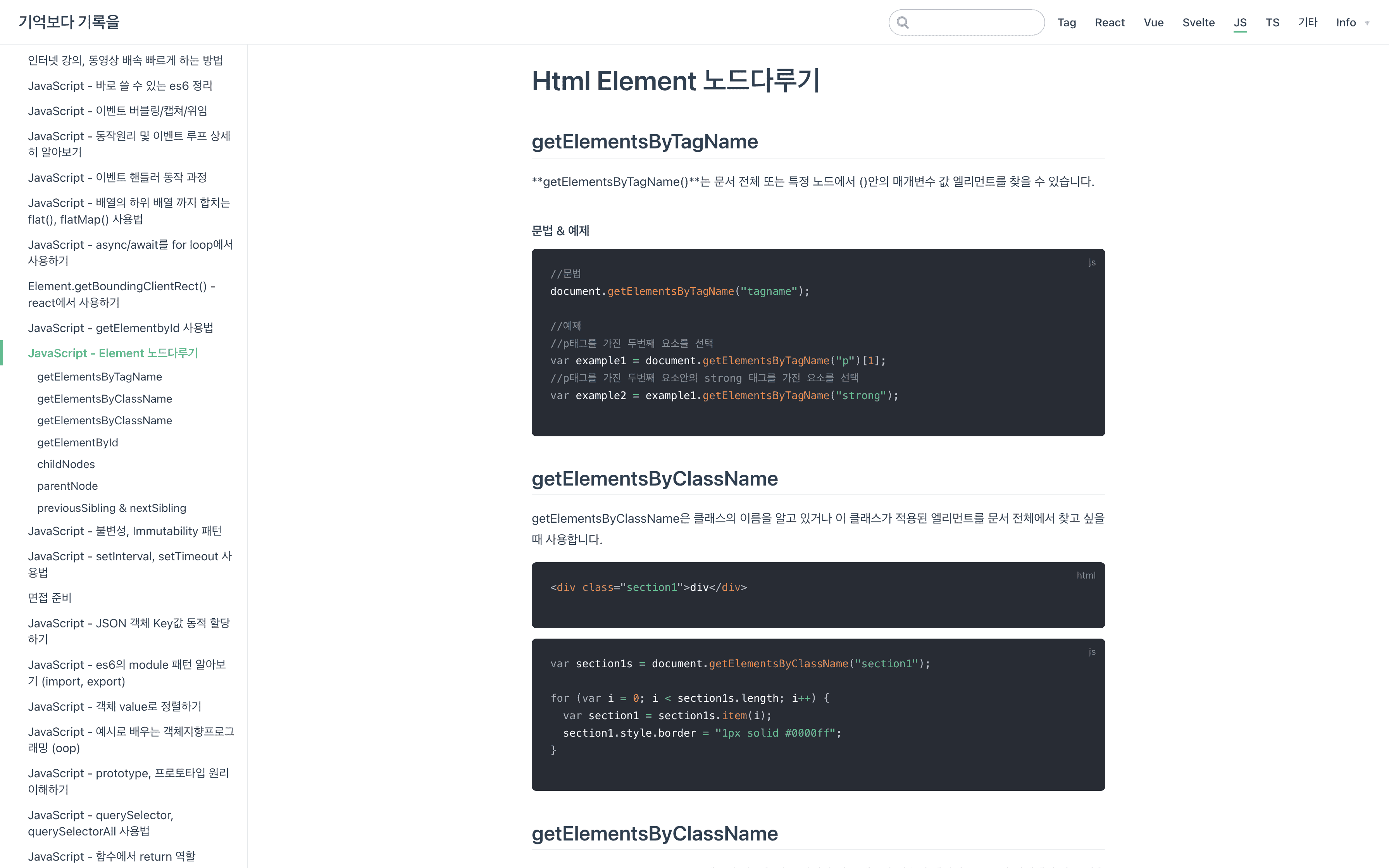
기억보다 기록을 by Kyounghwan01 (kyounghwan Noh)
Images

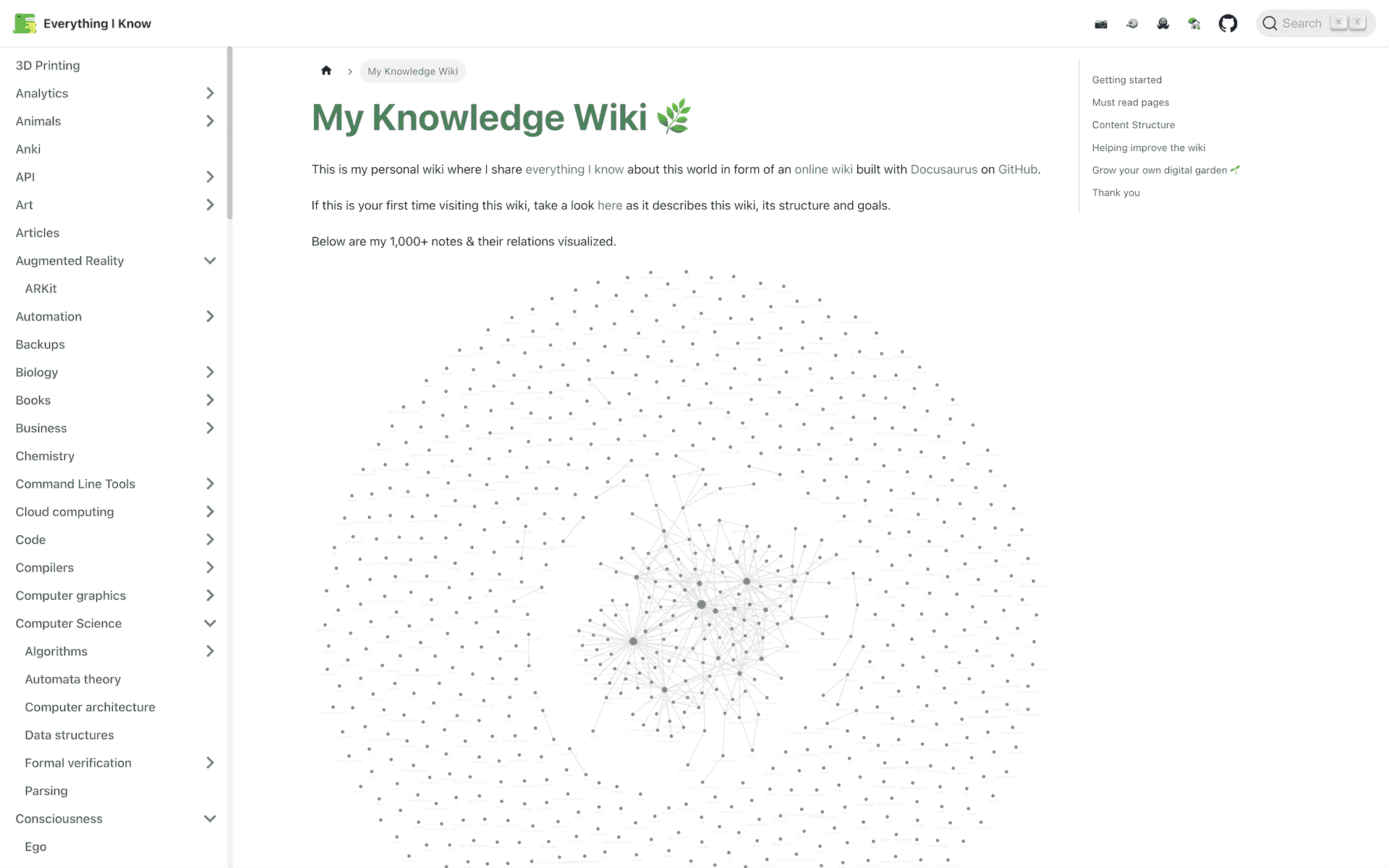
Everything I know by nikitavoloboev (Nikita)
Images

Andy Matuschak
Potential Tools
- Using React with D3.js
- Speeding up force simulations with spirals
- Scaling SVG Elements
- Use the d3 force
- ConvertKit: The creator marketing platform
Interesting Blogs
Interactive Articles
Fast Websites
Built with Market Softwares
- Joshua's Garden
- Mister Chad
- JT's Digital Garden
- docs.logseq.com
- note.xuanwo.io
- pengx17.github.io
- whatiknown.strrl.dev
- io-oi.me/wiki
- To The Garden
- zhangxueshan246.github.io
- xutuan.vercel.app
- bmpi.dev
- logseq.abosen.top
References
- Support Roam-like Linking for Docs Folder · Issue #7618 · facebook/docusaurus
- Create beautifully tended Digital Gardens from your RoamResearch graph. Publish your notes as a static site in a few simple steps - Roam Garden
- These notes are the first attempt at a Digital Garden and, as such, are a little wild and untamed. There's no central index or table of contents; you explore by going deeper and deeper down the rabbit hole. - About these notes
- 👋 I'm Vlad Sitalo - the creator of Roam Garden. I like to build things, and at times, I wonder about: - Garden Terrace
- GitHub - maximevaillancourt/digital-garden-jekyll-template: Start your own digital garden using this Jekyll template 🌱
- GitHub Action Logseq Publish - Logseq Publish · Actions · GitHub Marketplace