Case Study of Humane Ai Pin
Pocket-sized projector
Used a Pico projector.
Took the projector outside to film our concepts and showcase how they could work.
Architecture
Hypothesized that Ai Pin could utilize a MEMS blue laser scanner
small size, energy efficiency, and always-in-focus capabilities.
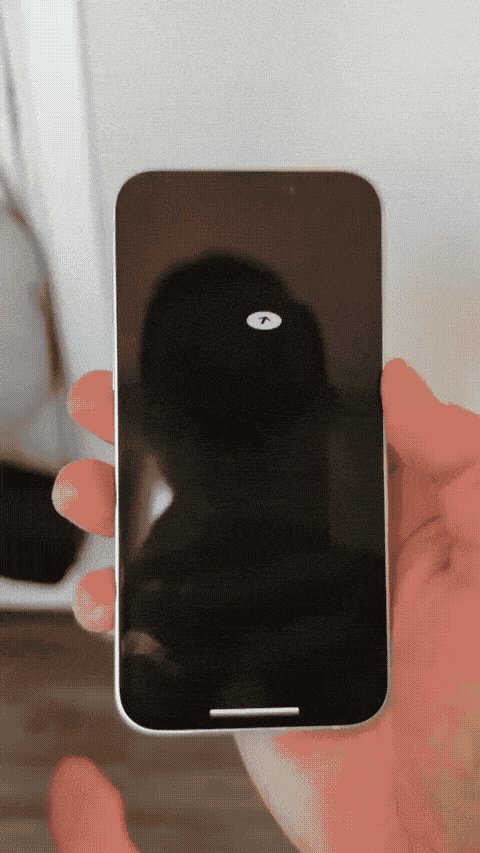
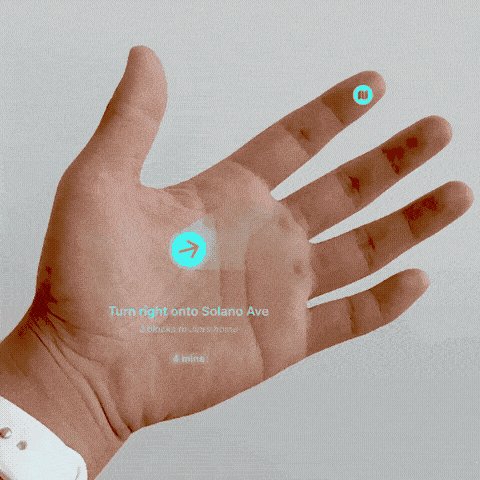
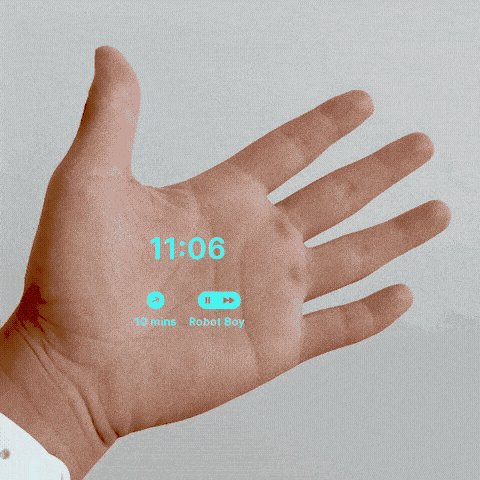
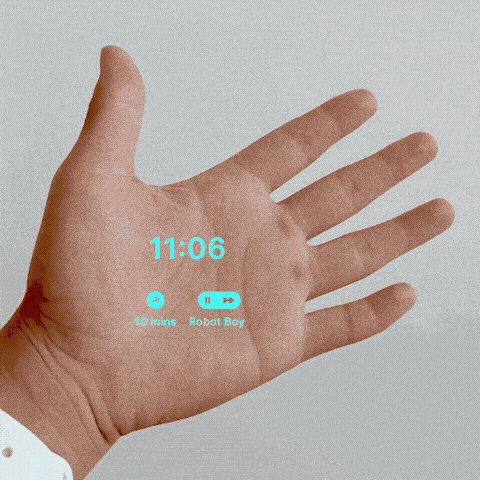
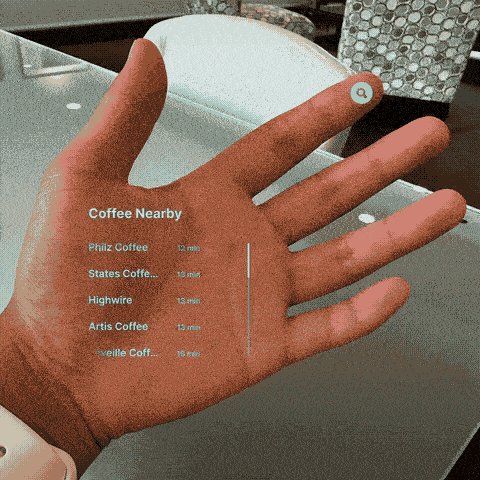
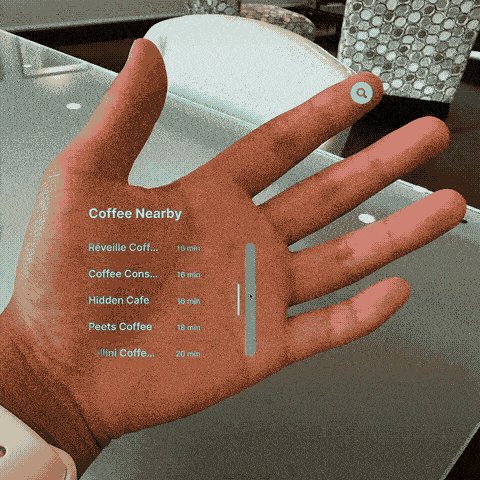
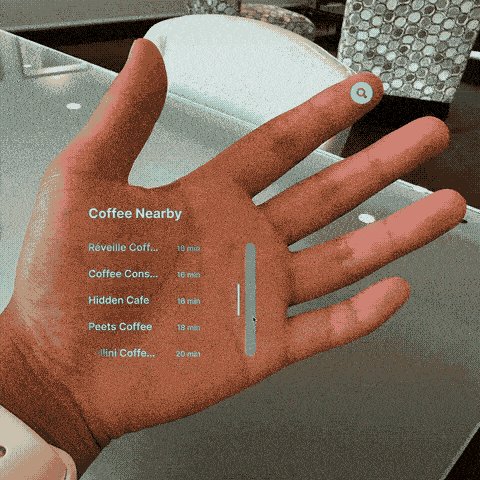
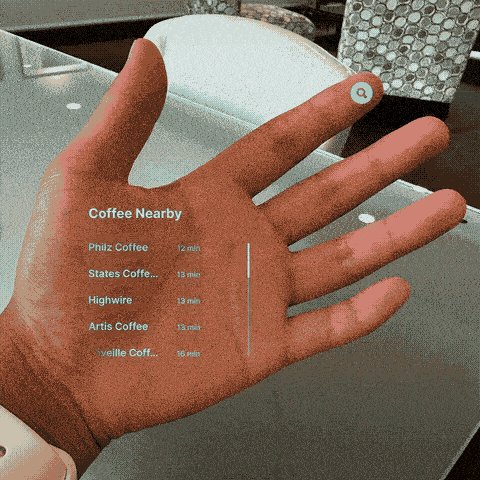
Projected images on our hands and developed guidelines for positioning and scaling UI elements.
Font and line weights
Created tests to find which fonts, line weights, and shapes were ideal for legibility under bright and dark environments to understand laser projectors better.
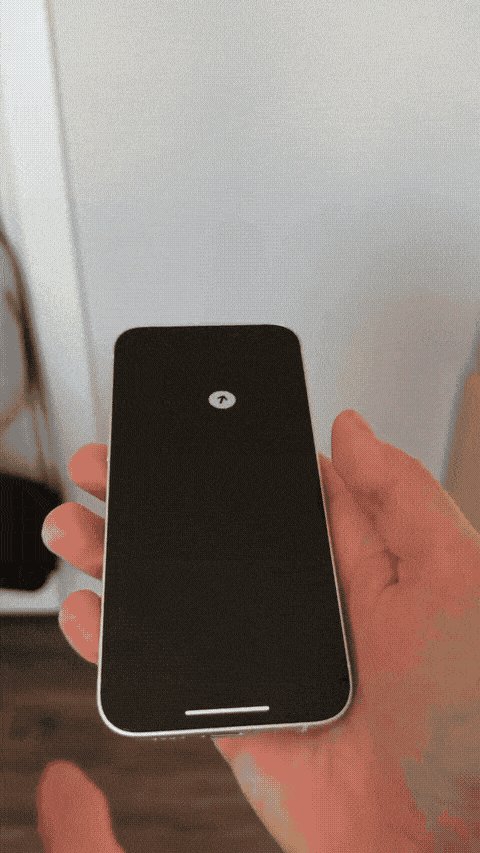
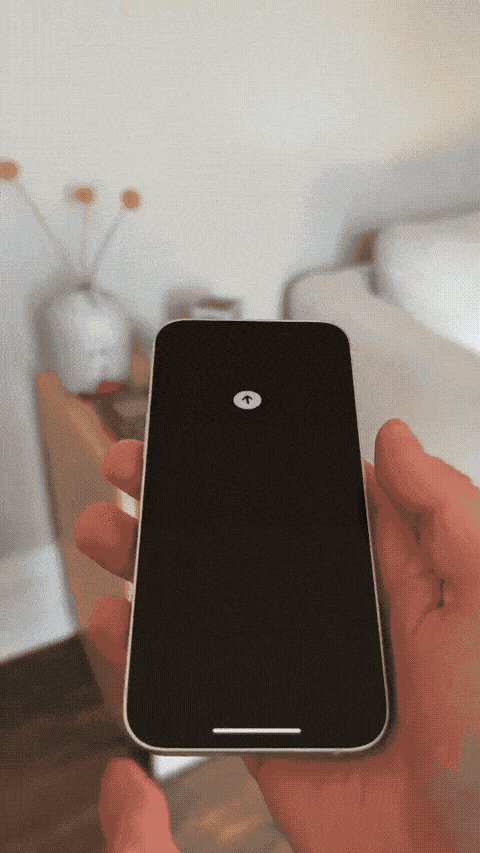
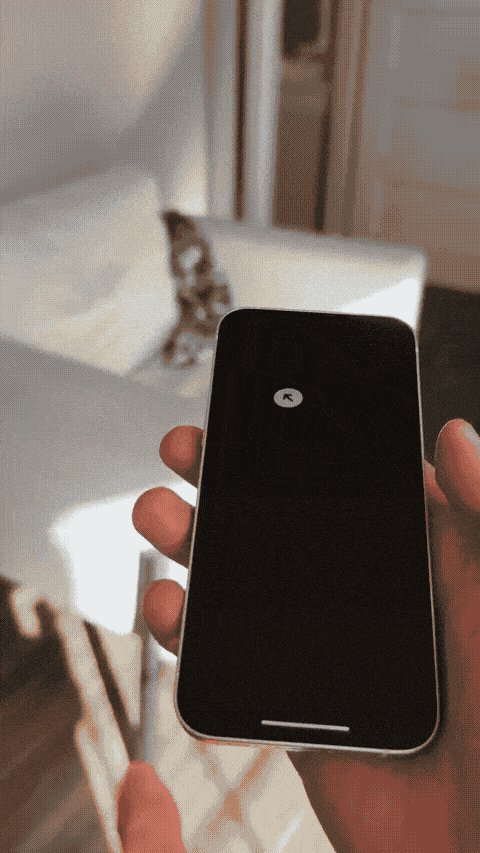
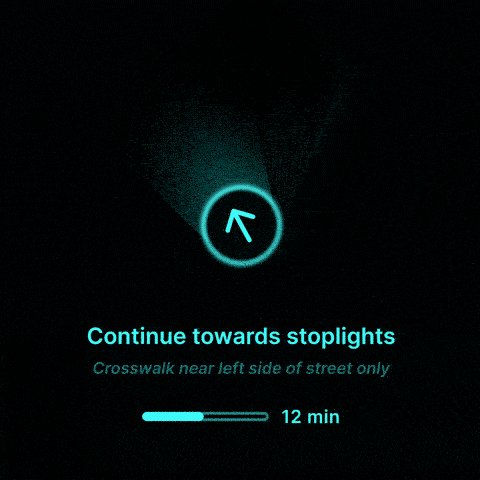
The demo shows a compass arrow that adjusts its perspective based on your hand position.
Used tools like Figma, Origami, and Keynote
Inspiration
Light Phone II is designed as a communication tool that reduces distractions.
Inspired by its interface and tried projecting it as an early experiment.
One-handed operation
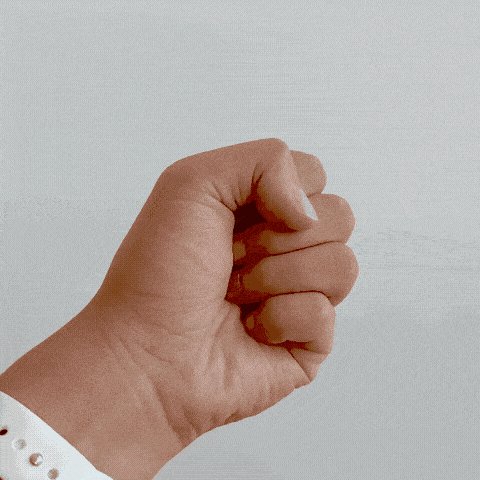
Ai Pin should still work with one hand.This example shows how you could return to a dashboard or "home" state by closing your palm.
This correlates with you "closing" an activity.
Primary gestures
We would like to know if you could display interface elements on your fingertips that could be easily tapped.
This solution feels ergonomically friendly.
Not sure if the hardware will be able to project onto a target this small
Common interactions
We tested our interaction mechanisms on common visual elements such as lists.
This demo explores scrolling lists using a two-handed gesture.
The interfaces we pursued for this concept reduced the need to scroll by displaying minimal information.
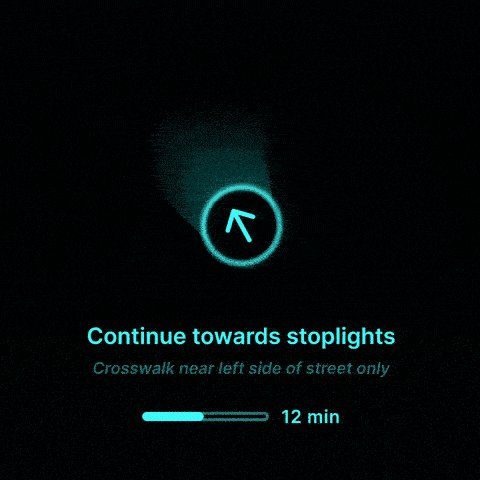
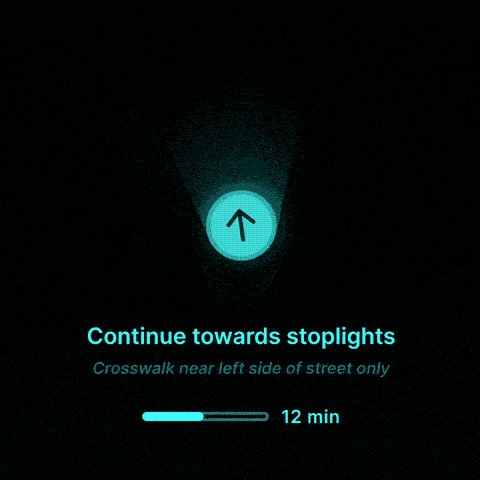
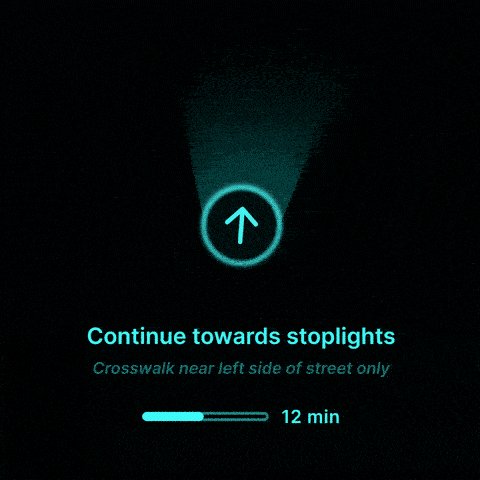
Multi-modal feedback --visual cues, sound, and haptics-- would be critical for Wayfinding.
Built animations to work alongside the potential hardware to demonstrate these scenarios.
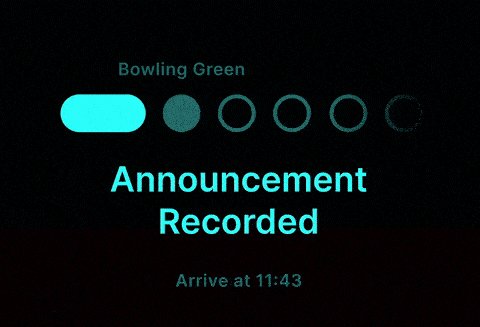
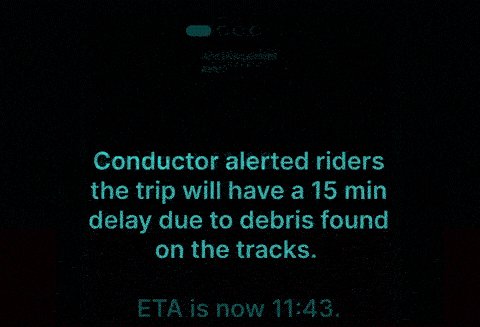
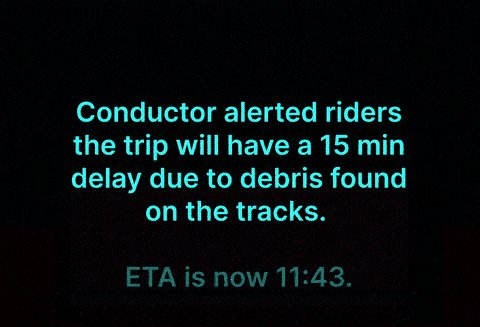
Ambient awareness
A future iteration of the hardware may be able to listen to announcements.
Ai Pin could transcribe and alert you about relevant trip updates.
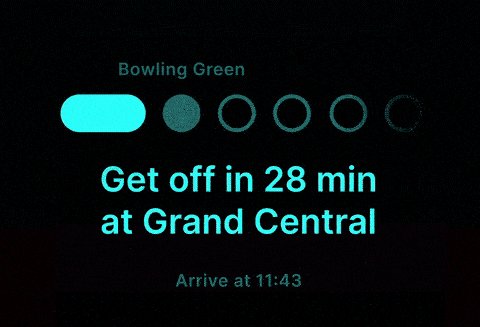
Dynamic, contextually aware interface
Seamlessly transition and adapt based on understanding your surroundings.
Less manual control, more intelligent interface, without interaction