Recreating the Dynamic
Of course. Click on the black oval below. It will display a song I am currently listening to or any of my 30 most recently played songs.
Good artists copy; great artists steal — and I am now replicating Vercel's DX VP Lee Robinson's idea, LeeRob.io. Known for being a excellent testing bed for new Next.js features, Lee Robinson has one outstanding functionality: It will display the owner's song currently playing.
Now Playing — Spotify @ leerob.io
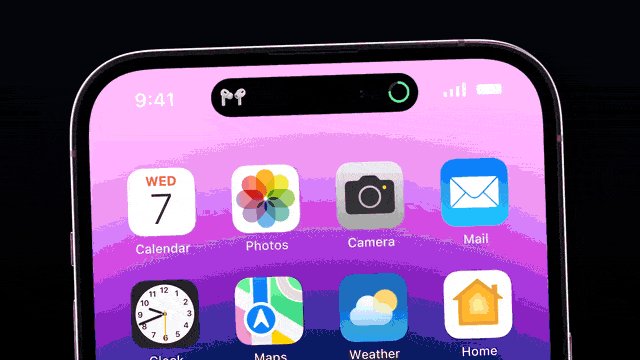
I have an unmistakable taste in music genres and longed to implement this one day on my website. However, I wanted it to be a technical challenge rather than simply recreating it. I also tried out various music services, making me postpone the development. I kept delaying the action until Apple released an exciting feature in 2022 called the Dynamic Island.
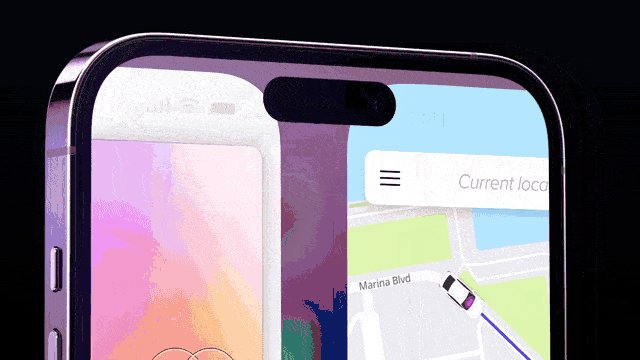
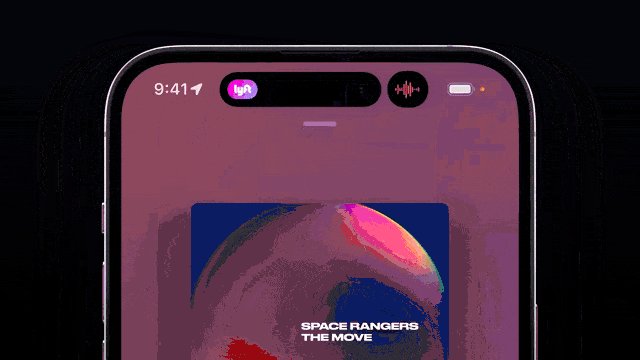
The punch-hole camera at the top will reshape itself into different widgets.
The Dynamic Island perfectly satisfied my desire for a technical hurdle, so I planned to implement it with Web technologies. I also checked out different copies of the Dynamic Island for Android products, which all had awkward animation curves, further getting me interested in learning such details.
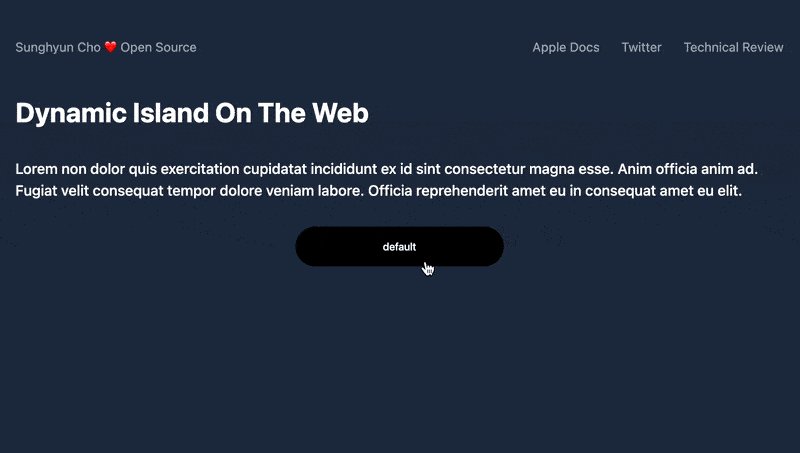
Let's recreate the Dynamic Island on the Web!
I also open-sourced my research notes for this project.
🛠 Readying the Tech
I went with the most familiar choice for the framework: Next.js and Tailwind.
However, the animation troubled me.
I have never dealt with anything more complicated than ease-in-ease-out CSS animations.
I learned about a production-ready motion library named Framer Motion and opted for it.
🧑🏻🏫 The Physics of Animations
We first want to understand why Apple's animations look different from the others. We can classify animations into two big categories. (At least Apple classifies theirs into these two categories in their platform.)
Parametric Curve. Given a start and an endpoint, place a few control points and interpolate the curve in between using mathematical formulas. Depending on the type of interpolation formula, it can be a linear curve, polynomial curve, spline curve, etc. The Bézier curve that many developers often use falls under this category.
Spring Curve. Based on Newtonian dynamics (Hooke's law, the law that governs a spring's physical motion), we calculate the physical trajectory using stiffness and dampening. Learn More: Maxime Heckel
Any further discussions on animation curves will be out of the scope of this post.
Most replications of the Dynamic Island choose parametric curves (it's the easiest, standardized in CSS).
Apple uses spring motion, supposedly to mimic real-world physics.
Framer Motion, the library I chose for this project,
also provides a React hook named useSpring() to give control of such physical animations.
import { useSpring } from 'framer-motion'
useSpring(x, { stiffness: 1000, damping: 10 })
🛥 To the Dynamic Island

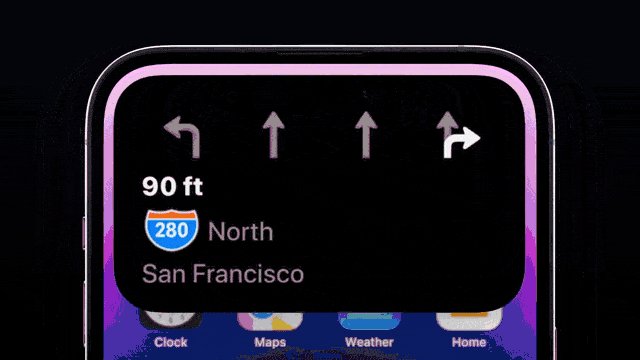
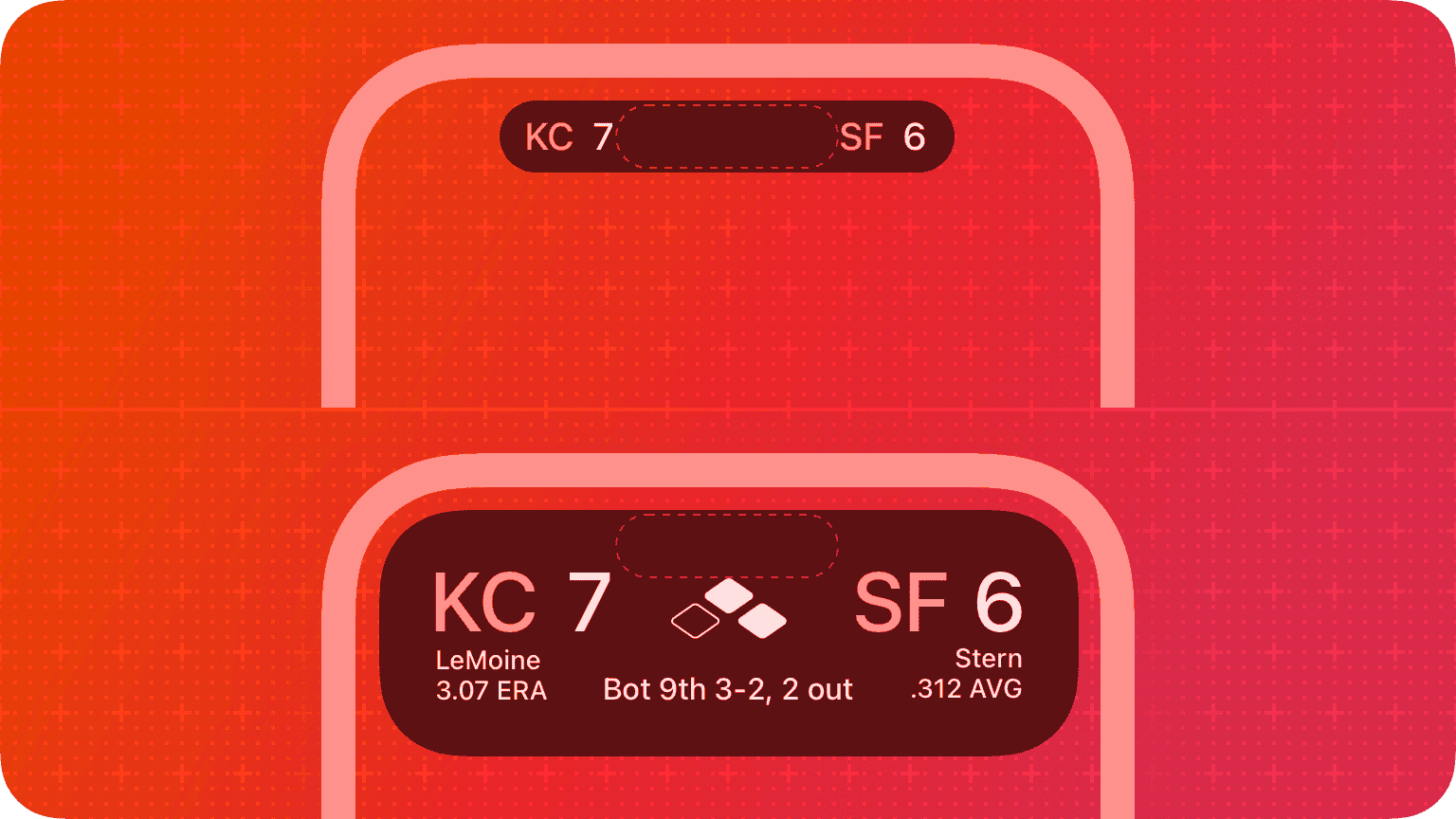
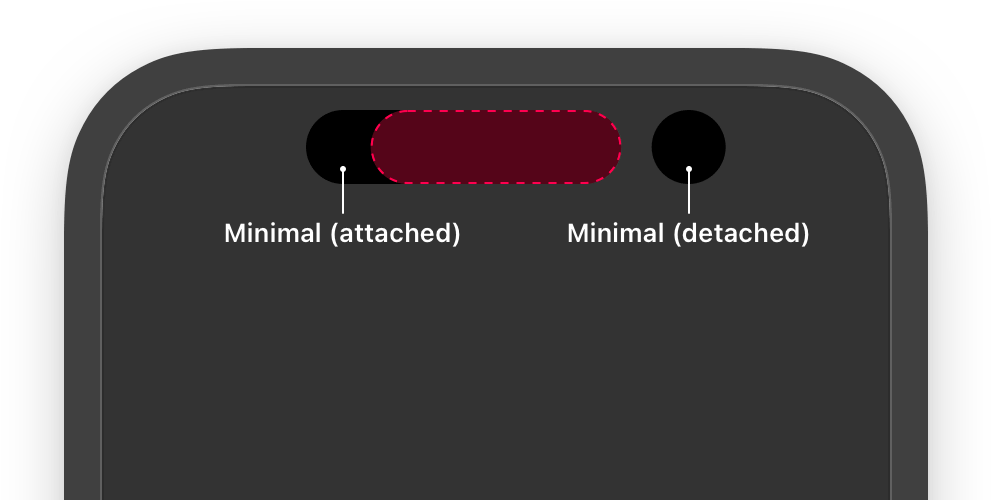
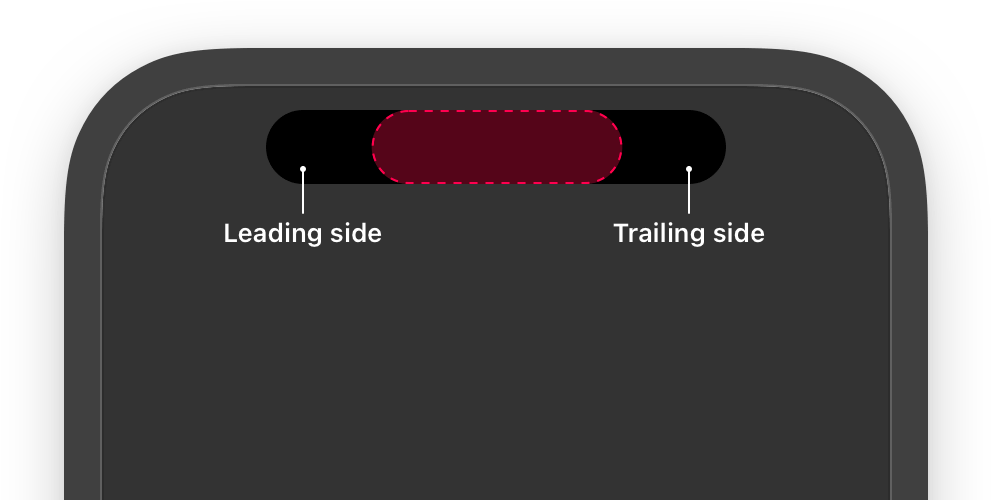
I had to study the different behaviors of the Dynamic Island with Apple's official documents. The Dynamic Island can be any of the following forms:


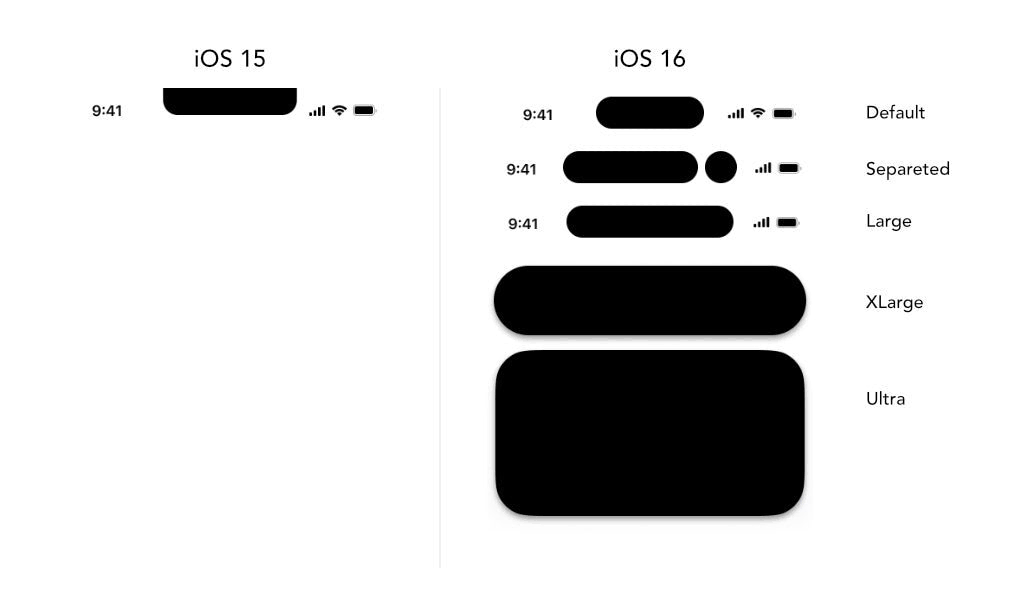
Furthermore, I found the following image on the Web. Apple puts Expanded for all big sizes, but this image describes the Dynamic Island's expanded states.

I declared the type as the following, reflecting the earlier information.
export type DynamicIslandSize =
| 'compact'
| 'minimalLeading'
| 'minimalTrailing'
| 'default'
| 'long'
| 'large'
| 'ultra'
Then I spent a whole night (2022-10-16) and figured out how to naturally shift sizes with Framer Motion.
It uses the following codes.
I especially experimented with a lot of stiffness and dampening values;
the golden ratio was const stiffness = 400 and const damping = 30.
<motion.div
id={props.id}
initial={{
opacity: props.size === props.before ? 1 : 0,
scale: props.size === props.before ? 1 : 0.9,
}}
animate={{
opacity: props.size === props.before ? 0 : 1,
scale: props.size === props.before ? 0.9 : 1,
transition: { type: 'spring', stiffness: stiffness, damping: damping },
}}
exit={{ opacity: 0, filter: 'blur(10px)', scale: 0 }}
style={{ willChange }}
className={props.className}
>
As of Oct 16th, 2022
📞 Hello?
Before connecting with external APIs, I mimicked Apple's incoming phone call widget. There's no big reason for this; it was just to get used to the animations. I love how it turned out; it looks exactly like the official Apple animation! Finished on Oct 20th, 2022.
🍎 Apple Music API
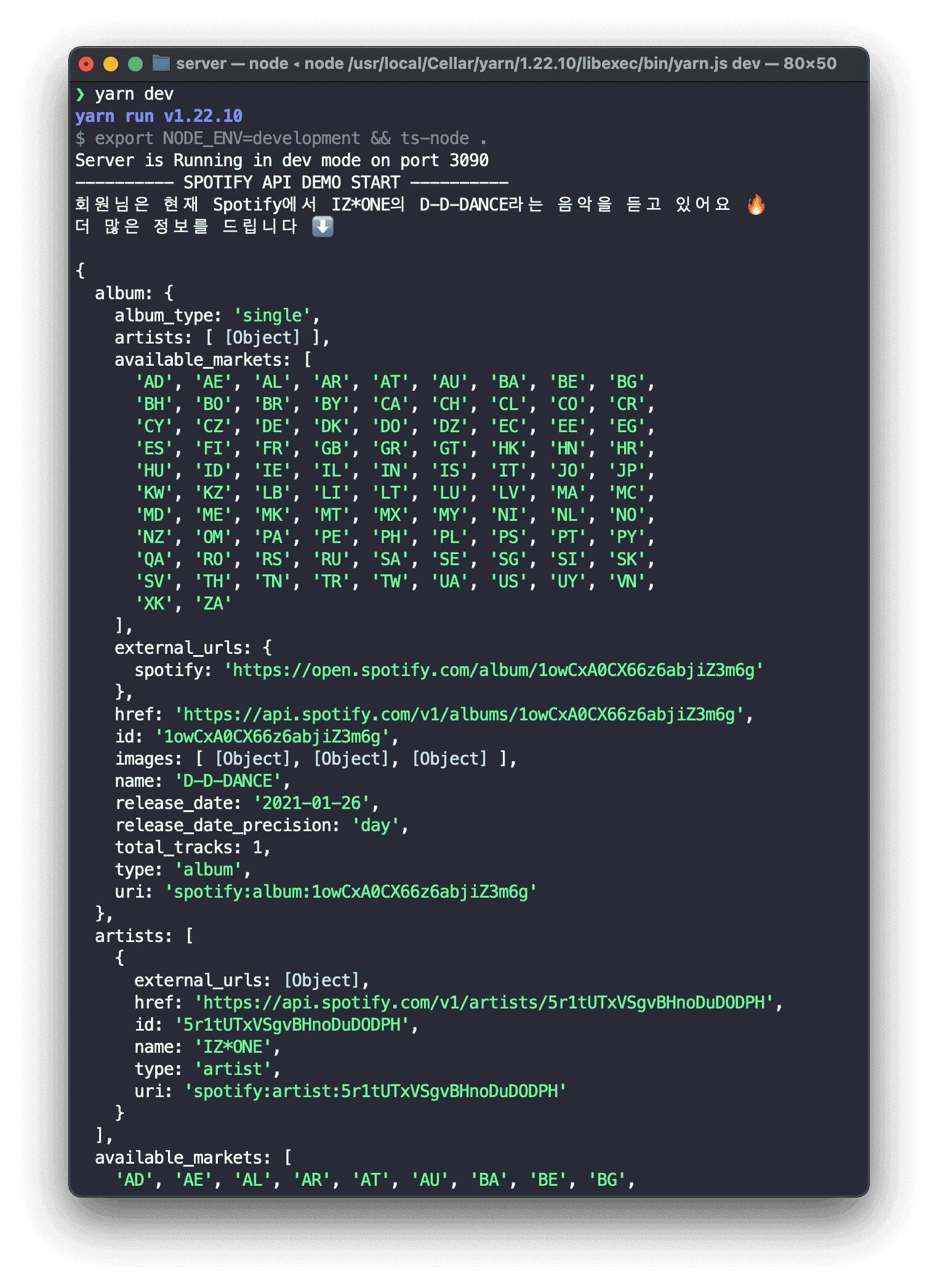
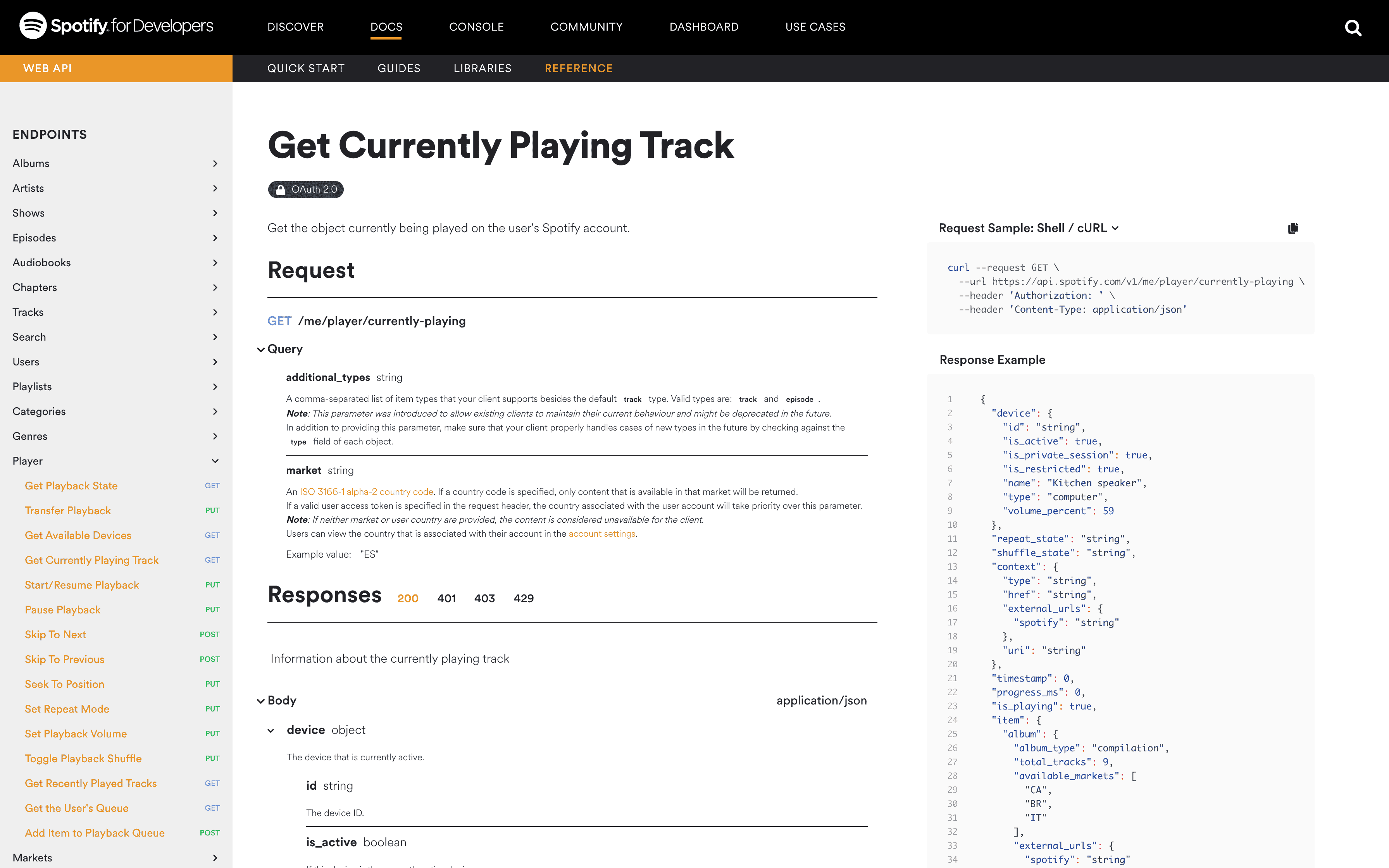
Then I needed to integrate with Apple Music's API. I previously made a technical demo with Spotify's API at the beginning of 2021. Spotify officially has a Now Playing API, so naturally, I expected a similar Now Playing API at Apple Music.
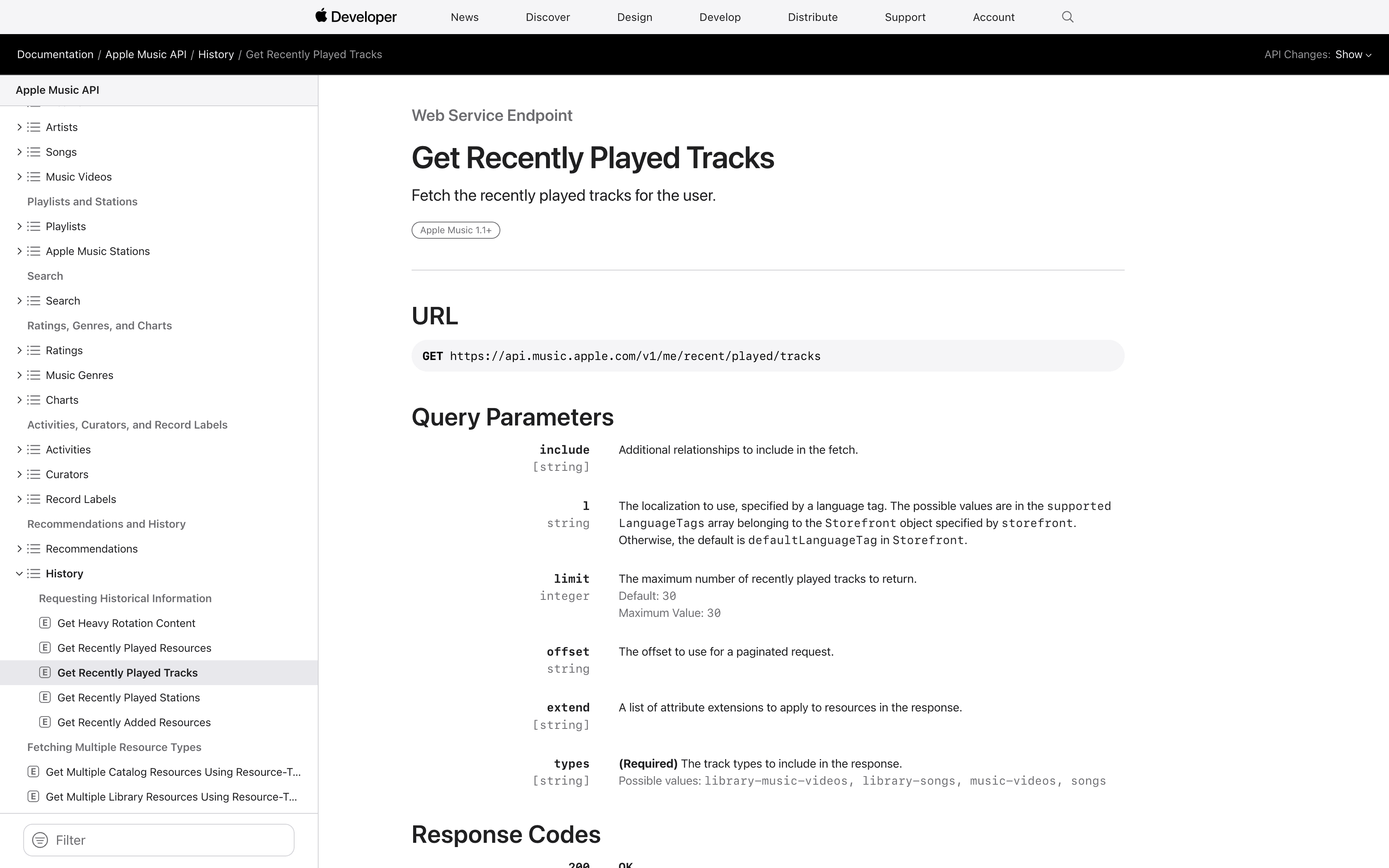
When Apple Music API 1.1 was released, Apple released an API named Get Recently Played Tracks — the closest we ever got to the Now Playing API. FYI, such an API did not even exist two years ago.
FYI, such an API did not even exist two years ago.
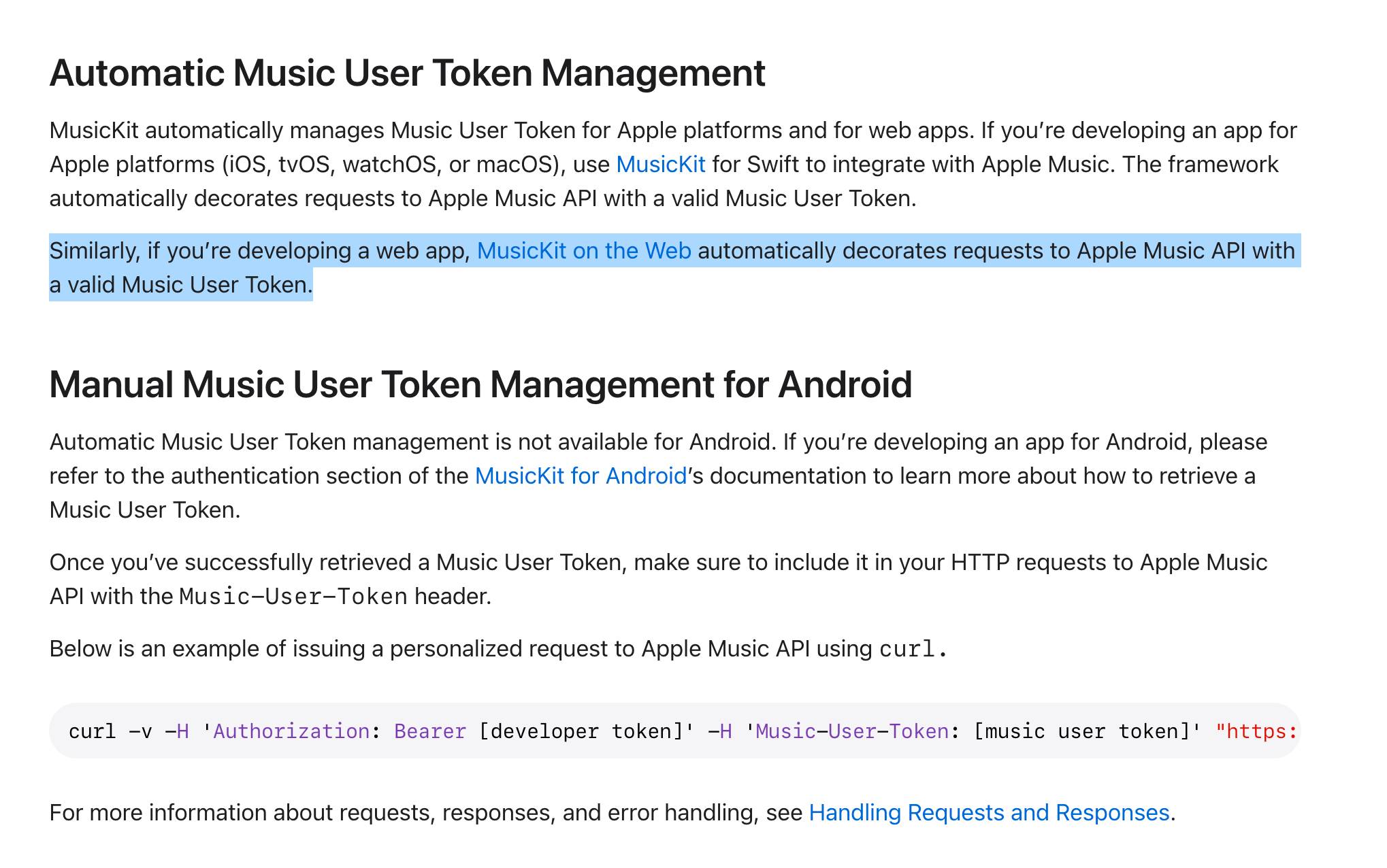
Now we need to issue and save the different tokens needed for OAuth 2.0. Spotify almost precisely followed the OAuth 2.0 standards, while Apple required a little more processing. The Now Playing API, especially, accessed the data on the Apple Music server and the user's private data, so I needed a separate privilege control with user access grants. Moreover, all of these needed to be better documented, making it significantly more complicated. I needed the following:
| Aviation Industry | Same Concept at Apple | Explanation |
|---|---|---|
| Establishing your Aviation Company | Apple Developer Paid Account | $99 |
| Pilot License | Apple Music Key from Apple Developer Website. | Ensures that you have permissions to get data from Apple Servers |
| Air Carrier Operating Permit | Apple Music Main Token from requesting to Apple Server | A permit to attach when requesting to Apple |
| Airline tickets for Passengers | Apple Music User Token from user's grant | Ensures if the user wants to use my service |
All four pieces of information should work harmoniously to retrieve users' data (of what they were listening to). All the others were pretty straightforward (More Info: Research Note.) The trickiest one was User Token. User Token was specialized for iOS, macOS, and MusicKit on the Web. MusicKit on the Web was intended for Apple Music Web clients, like music.apple.com, Cider, and LitoMusic and was not designed for such API request bots. Still, Apple put MusicKit on the Web will automatically take care of it without documenting it. So what are we going to do? Reverse engineer the API.

MusicKit on the Web. Is Apple using Storybook? Based on Apple's track record, this MUST be an Alpha of Alpha.
🦾 Cracking the MusicKit
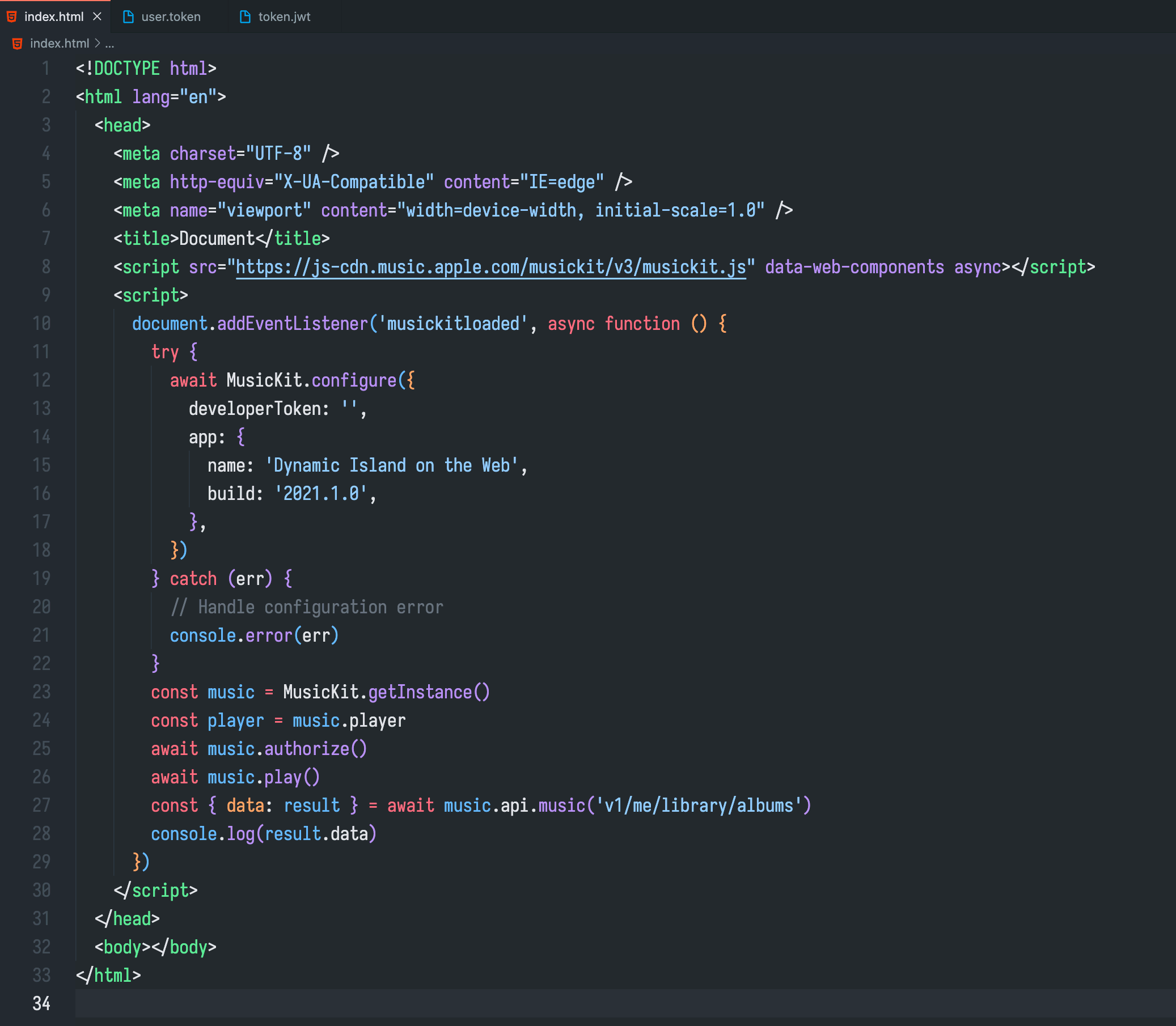
First, I mimicked the specs of MusicKit on the Web, creating a website.


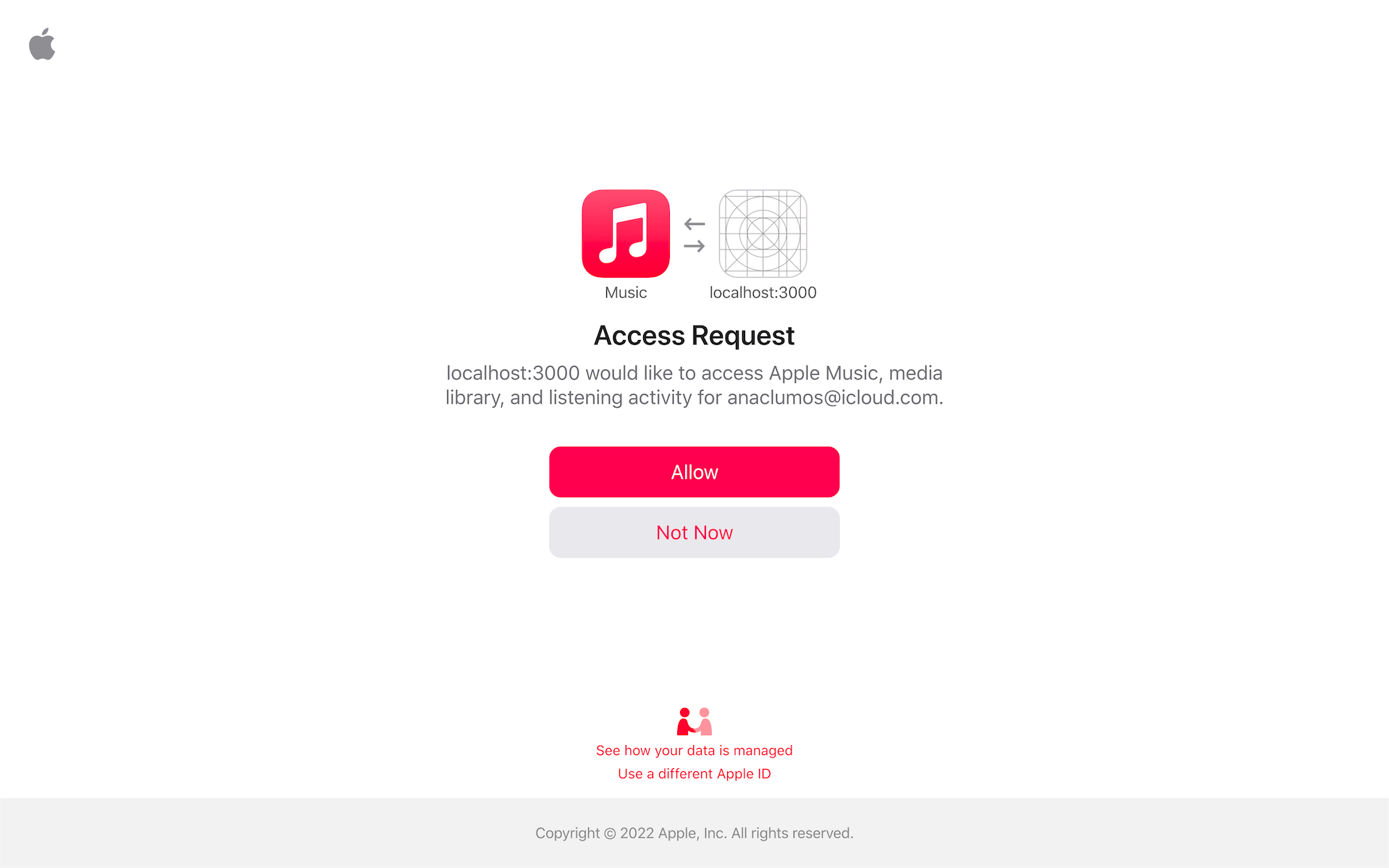
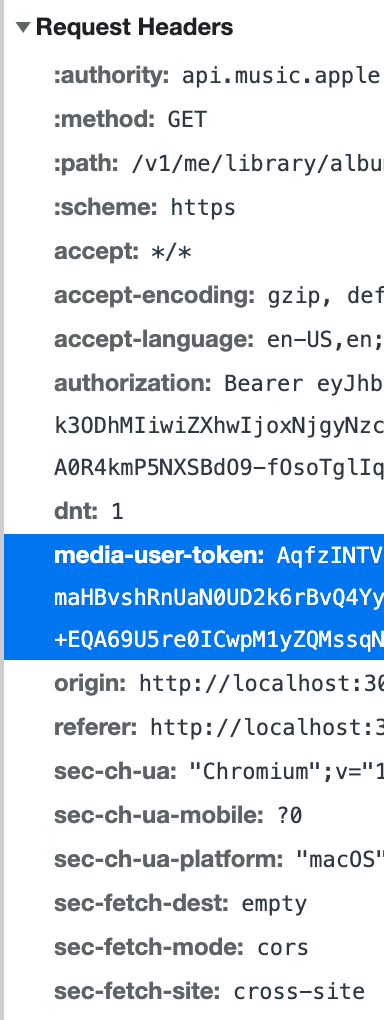
Then digging into the request headers of the website will reveal the media-user-token.

Finally, I can successfully get a JSON response from the Apple server by filling in other information with Postman software. Finished on Oct 28th, 2022.

Requiring the information whenever someone accesses the Web will deplete my API quota in minutes. I wanted to make a cache server of some sort. But remember, the best database is no database.
Don't use the database when avoidable. Which is always more often than I think. I don't need to store the 195 countries of the world in a database and join when showing a country-dropdown. Just hardcode it or put in
configread on boot. Hell, maybe your entire product catalogue of the e-commerce site can be a single YAML read on boot? This goes for many more objects than I often think. It's not Ruby that's slow, it's your database
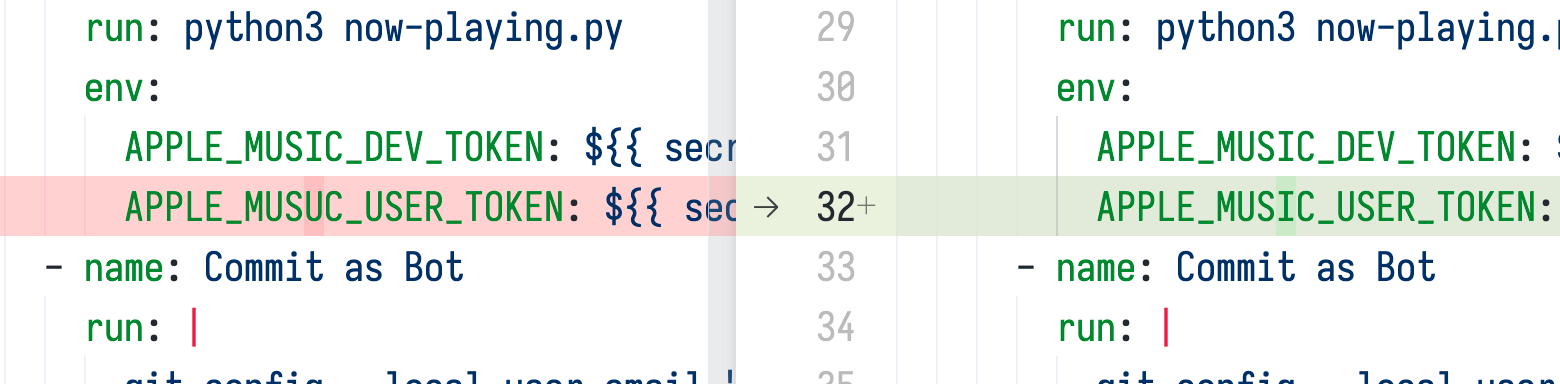
So I made a GitHub Secrets that holds my private keys and made GitHub Actions to retrieve the data every few minutes and publish it on GitHub.
- anaclumos/now-playing: What is Sunghyun listening to right now? (Apple Music)
- anaclumos/now-playing/main/now-playing.json

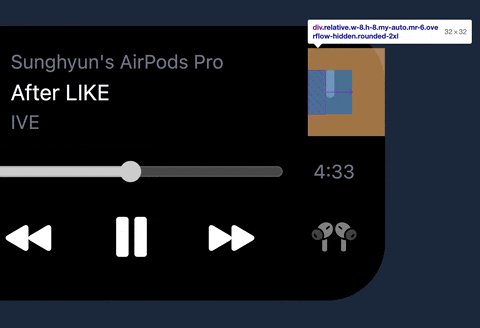
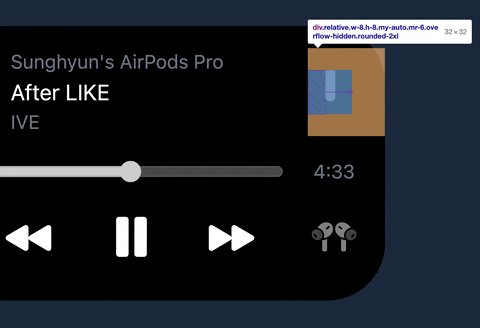
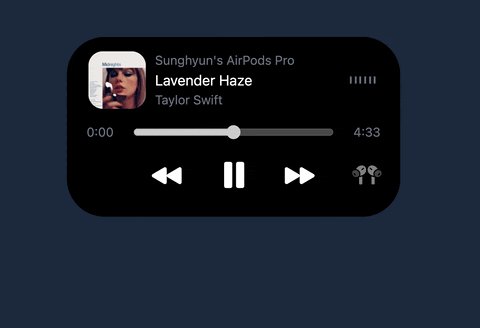
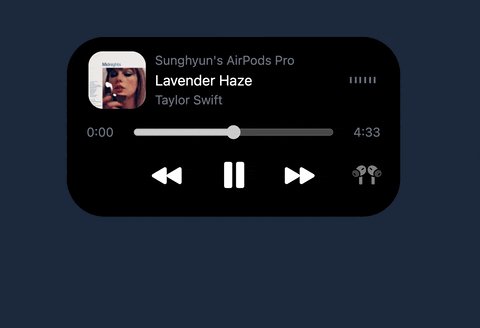
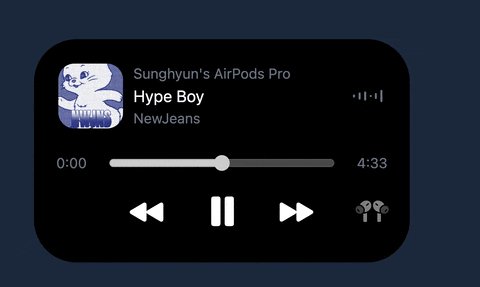
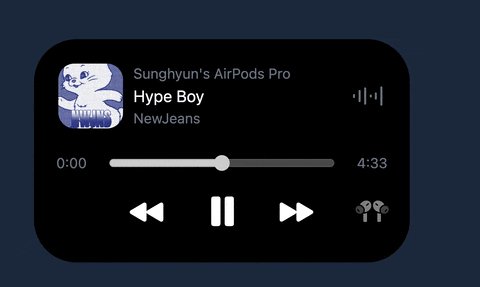
🎼 Equalizers
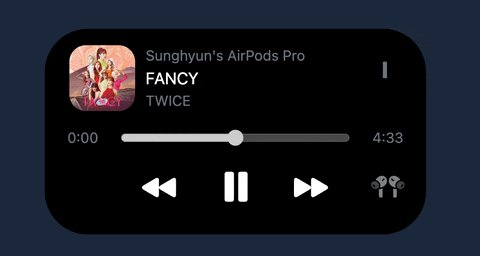
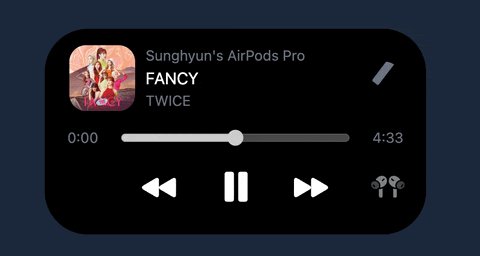
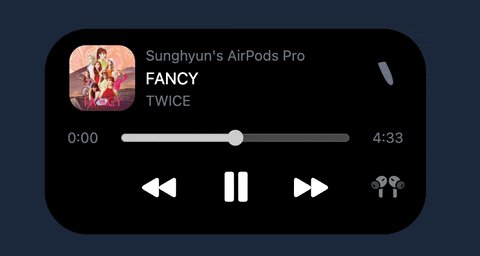
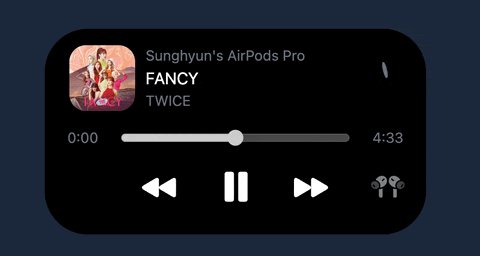
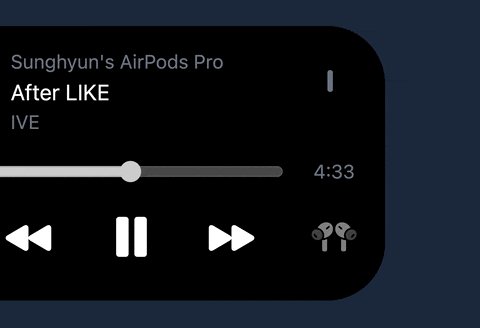
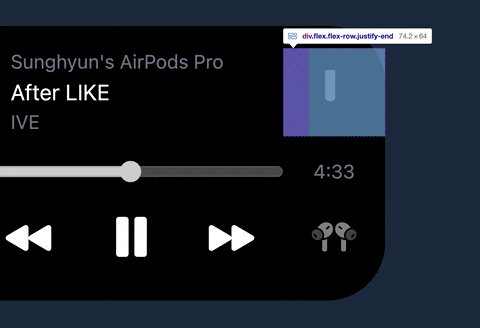
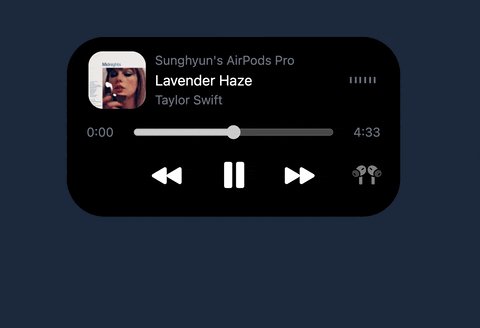
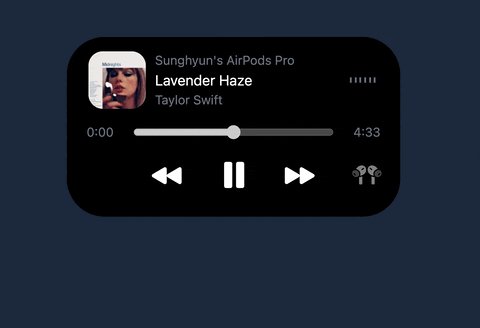
Similar to finishing the phone call component, I completed the music player component.

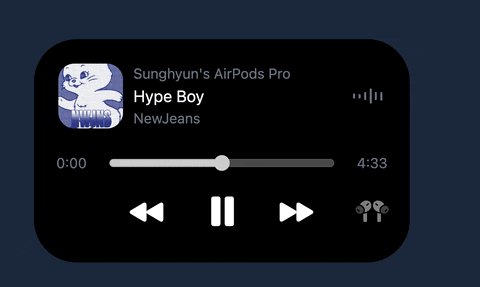
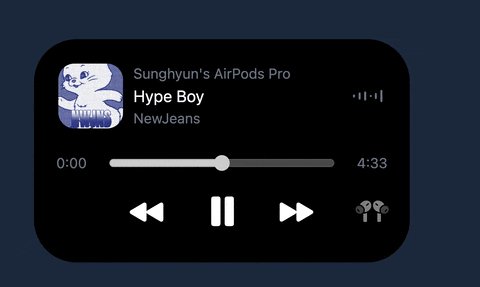
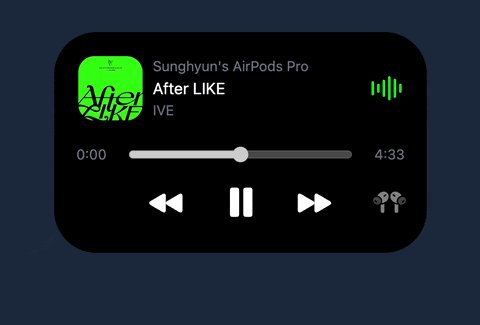
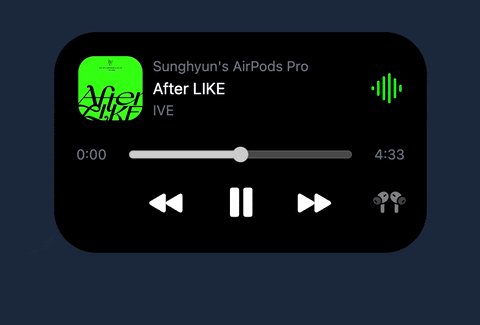
There were no equalizers! I searched for good equalizers for React but later decided to implement this with Framer Motion. So these are the few iterations of the product.




Each stick of the equalizers will have a random length. But as seen in the last song, something was also awkward. Usually, vocal music has smaller amplitudes on low and high frequencies, but completely randomizing the amplitude will also make those frequencies have similar ups and downs. So I set a base length as an anchor and made the randomized values slightly shake the values. Finally, I set the equalizer color to match the album cover's key color. I did not need additional work; it came with the Apple Music API.

🔎 The Physics of Squircles
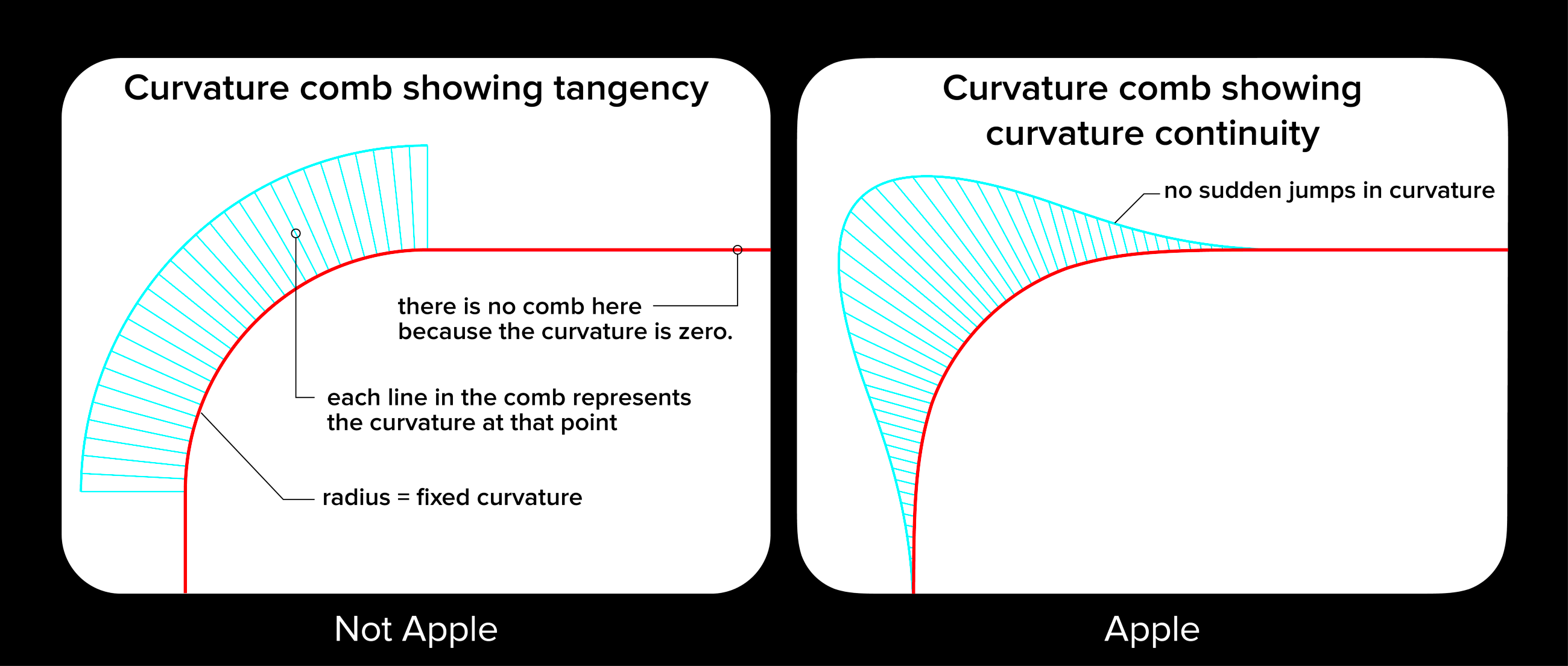
We're not done yet! Such completed widgets still felt slightly off; the curves felt too sharp. We needed squircles.
Source: Apple's Icons Have That Shape for a Very Good Reason @ HackerNoon
A standard curve made by setting a border-radius has constant curvature, leading the end of the curve to have a sudden surge in curvature, making it feel sharp. On the contrary, gradually increasing and decreasing the curvature will make a much more natural curve.
For those AP Physics nerds, it's like uniformly increasing the jerk instead of uniformly accelerating.
For those AP Calc nerds, a squircle is a superellipse — the set of points satisfying the following equation. is the curvature, is the length in axis, and is the length of axis. Here, For any deeper dives, check out Figma's article on squircles.
I used this tienphaw/figma-squircle to create an SVG squircle and cut the Dynamic Island with the clipPath property.

However, to clip all frames of the animations, we would have to create squircles for every frame, risking speed.
Therefore, I opted to use borderRadius for the animation and clipped it right after the animation finished.
It was barely noticeable, even if you looked very closely, so it was a good trade-off between performance and detail.
Finished on Nov 11th, 2022.

💨 Optimizing Performance
CSS has a will-change property.
It tells the browser which elements on the screen will change, preparing the browser for it beforehand.
The browser rasterizes every frame if there is no will-change property; however, the browser will reuse a static image while the animation processes, rasterizing only when the animation finishes.
Therefore, the animation may seem blurry depending on the type, but it will give more fluidity for transform, scale, or rotate animations.
The Dynamic Island usually modifies scale and opacity, so it was perfect for will-change.
We can apply the property in Framer Motion, as in the following example:
import { motion, useWillChange } from 'framer-motion'
// ...
const willChange = useWillChange()
// ...
<motion.div style={{ willChange }}/>
🔗 Integration
Last but not least, I made pages for integration purposes (/embed-player, /embed-phone-call.)
I did not want to add Tailwind or Framer Motions as a dependency on other websites, so I tried to use the iframe method.
I used davidjbradshaw/iframe-resizer to make a responsive iframe.
I also used CSS's position: sticky property to make it stick on specific pages — it's on this website, too!
💭 Postmortem
This completes the project. Here are some thoughts:
First of all, I succeeded in managing a mid-to-long-term side project. I have always respected people with persistence, and I was very happy to finally complete the project after working on it for more than a month. I was also delighted that I successfully juggled 🤹 CS Major classes, job searching, and side projects simultaneously (although they still need to be completed).
Second, I would like to express my gratitude to Tim (cometkim), whom I met during my previous internship.
I had a memorable experience during this internship when Tim showed me that it is possible to reverse engineer a compiled webpack codebase.
It was indeed a spiced-up 🌶 and intense learning environment. However, that gave me confidence when I was blocked by Apple's undocumented API services.
I am also developing the habit of note-taking. There's a saying that people's will is weaker than we think, so it's better to reshape the environment. I did a decent job remodeling my website as a digital garden (or Extracranial Memex) that is optimized for note-taking. I want to continue taking notes and learning new stuff. Tim also had a significant effect my note-taking by showing his workspace on Roam Research.
Anyhow, this concludes the project. Thank you, everyone!