Woowa Tech Camp 3rd

It may seem too late to write a review in 2021 for something that ended in August 2020, but with the 4th recruitment currently underway, I felt that if I didn't post it now, I might never do it. Most of the information available online only briefly touches upon the topic, so I will focus on the things I was curious about when I applied. Woowa Tech Camp is a programmer training course where participants work as interns at Woowa Brothers, a tech unicorn company that operates Baedal Minjok (배달의민족, a.k.a Baemin), during the summer while studying development and programming close to real-world practice. 30 people are selected, with a competition ratio of approximately 43 to 1.
No shoes allowed - the so-called Sushi Bar Lounge. It's first-come, first-served due to the great view.
🔋 Selection Process
Application
Each question had a 700-character limit.
- What do you think are the virtues of a developer, and in light of this, what aspects of yourself do you think make you suitable to work as a developer?
- Please freely describe why you want to participate in Woowa Tech Camp.
- If you have your own programming learning method outside of the curriculum, please describe it.
- Describe an experience where you faced difficulties in the collaboration process and what efforts you made to overcome those difficulties.

1st Coding Test
The problems were typical coding test questions. I remember solving them in JavaScript, and since I had practiced a lot for coding tests due to Programmers Summer Coding and Woowa Tech Camp at the time, the difficulty level wasn't too burdensome. There were a total of 4 problems with a time limit of 150 minutes.
2nd Coding Test
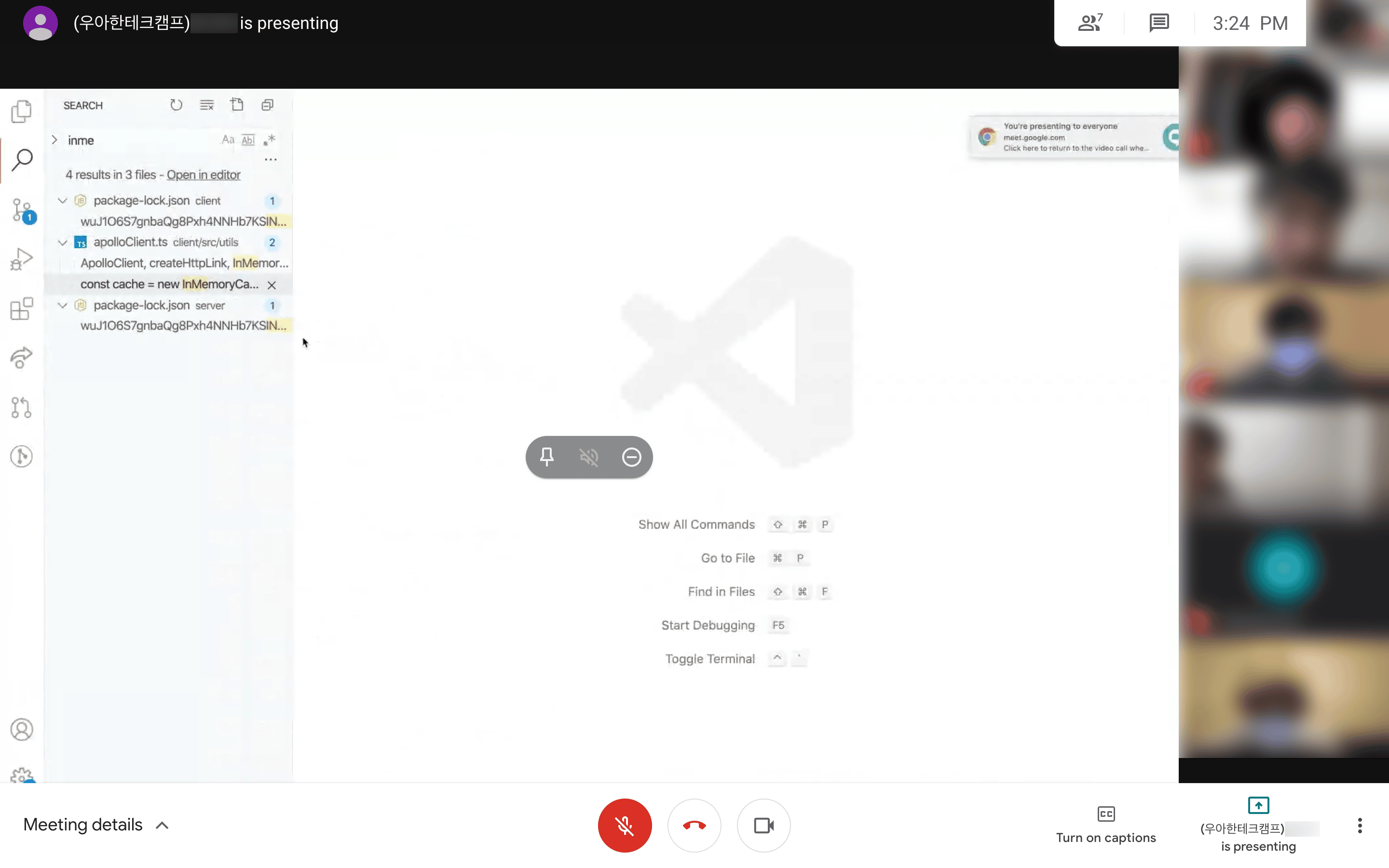
It was a project to develop an admin tool that performs specific functions on the provided VS Code web platform. The basic boilerplate, build configuration, and CI/CD were pre-implemented, so it could be run quickly as described in the README, and we had to implement 3 core features on top of that. The use of external libraries was prohibited, and it had to be solved using only vanilla JS. The time limit was quite long at 4 hours, but I felt it was insufficient. I will omit the detailed problem-solving strategy as the staff said they couldn't share it... 😭
Interview
Due to COVID-19, it was conducted online for 30 minutes. Since it wasn't a developer recruitment interview, rather than asking in-depth technical questions, they mainly asked about whether we had a solid foundation as programmers, were ready to learn at Woowa Tech Camp, and could be good camp members. In my case, I mentioned this technical blog in my application, and they asked detailed questions about one specific post.
Competition Ratio
I was also curious about the competition ratio, and according to what I learned later, it was as follows:
- Total applicants: 1300+ (43+ times)
- Passed application and 1st coding test: 500+ (17+ times)
- Passed 2nd coding test: 90 (3 times)
- Passed interview and final acceptance: 30

🏫 Curriculum
- Orientation Period (3 days)
- Mini Project: Implementing a web server without Express and HTTP.
- Study Keywords: Node.js, JS OOP, Asynchronous Programming, Async Cafe, HTTP Specification, HTTP Basics.
- Our Team's GitHub
- My Blog Post



Small House where the orientation took place. Located in Jamsil.
- Baemin Mart Project implementing login (1 week)
- Conditions
- Use only vanilla JavaScript.
- Implement authentication directly without using authentication systems like Passport.
- Implement the DB directly using the file system without using a commercial DB.
- Study Keywords: HTML, CSS, CSS Layout, Express.
- Our Team's GitHub




Big House which became the main stage for Woowa Tech Camp. Located a 12-second walk from Mongchontoseong Station.
- Trello Project directly implementing a Kanban board (2 weeks)
- Conditions
- Use only vanilla JavaScript.
- Directly configure and utilize Webpack.
- Drag & drop must be implemented, but it should be done directly using event bubbling, event capture, and event delegation without the HTML Drag and Drop API.
- Study Keywords: Webpack, ES Module, DOM API, Templating, Fetch-Promise pattern, JS Event Delegation, DBMS, MySQL, SQL Syntax.
- Our Team's GitHub


The cafe on the 18th floor of the Big House and the view of Olympic Park from the cafe.
- Bank Salad Project directly implementing a household ledger app (2 weeks)
- Conditions
- Use only vanilla JavaScript.
- Directly implement a single-page application using vanilla JavaScript and the History API.
- Implement CI/CD directly without using commercial solutions.
- Implement OAuth.
- Draw graphs using SVG, canvas, etc.
- Study Keywords: Observer Pattern, ERD, OAuth, Passport, State Management, Immutability, Transactions, Shell Scripts, CI/CD, CSS Animations & Optimizations (requestAnimationFrame & requestIdleCallback), SVG, Canvas.
- Our Team's GitHub
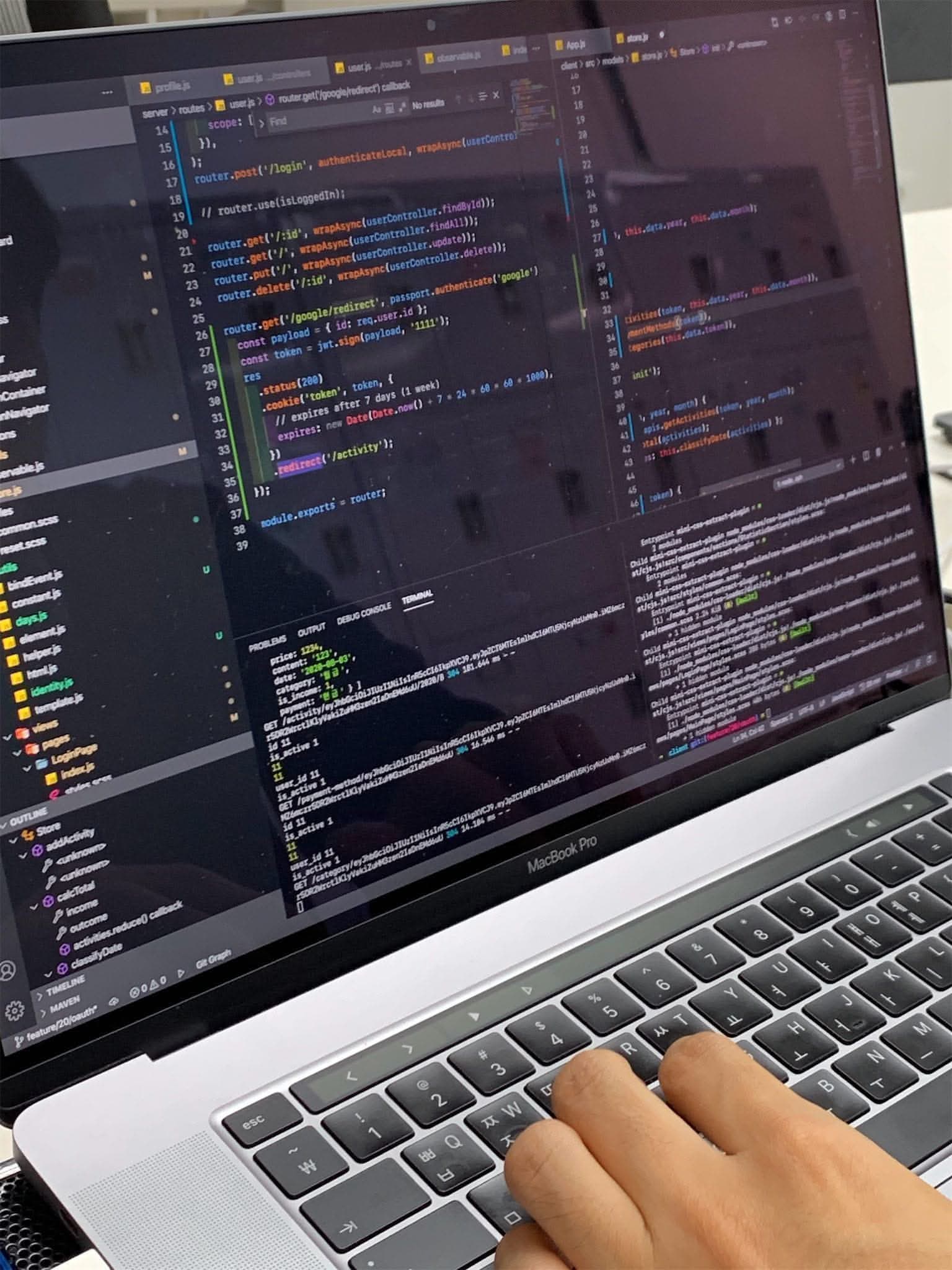
We occasionally did pair programming. The code you see now is...
- B Mart Project directly implementing Baedal Minjok's B Mart (3 weeks)
- Conditions
- Use Vanilla React.
- Utilize AWS VPC.
- Utilize S3 image storage.
- Utilize the Elastic Search, Logstash, Kibana (ELK) combination.
- Study Keywords: React Hooks, AWS VPC, React Router, React Context API, React useReducer, AWS IAM, AWS S3, React Test Codes (Jest, Enzyme, ...), Elastic Search, Logstash, Kibana, ELK.
- Our Team's GitHub

✨ The Good Parts
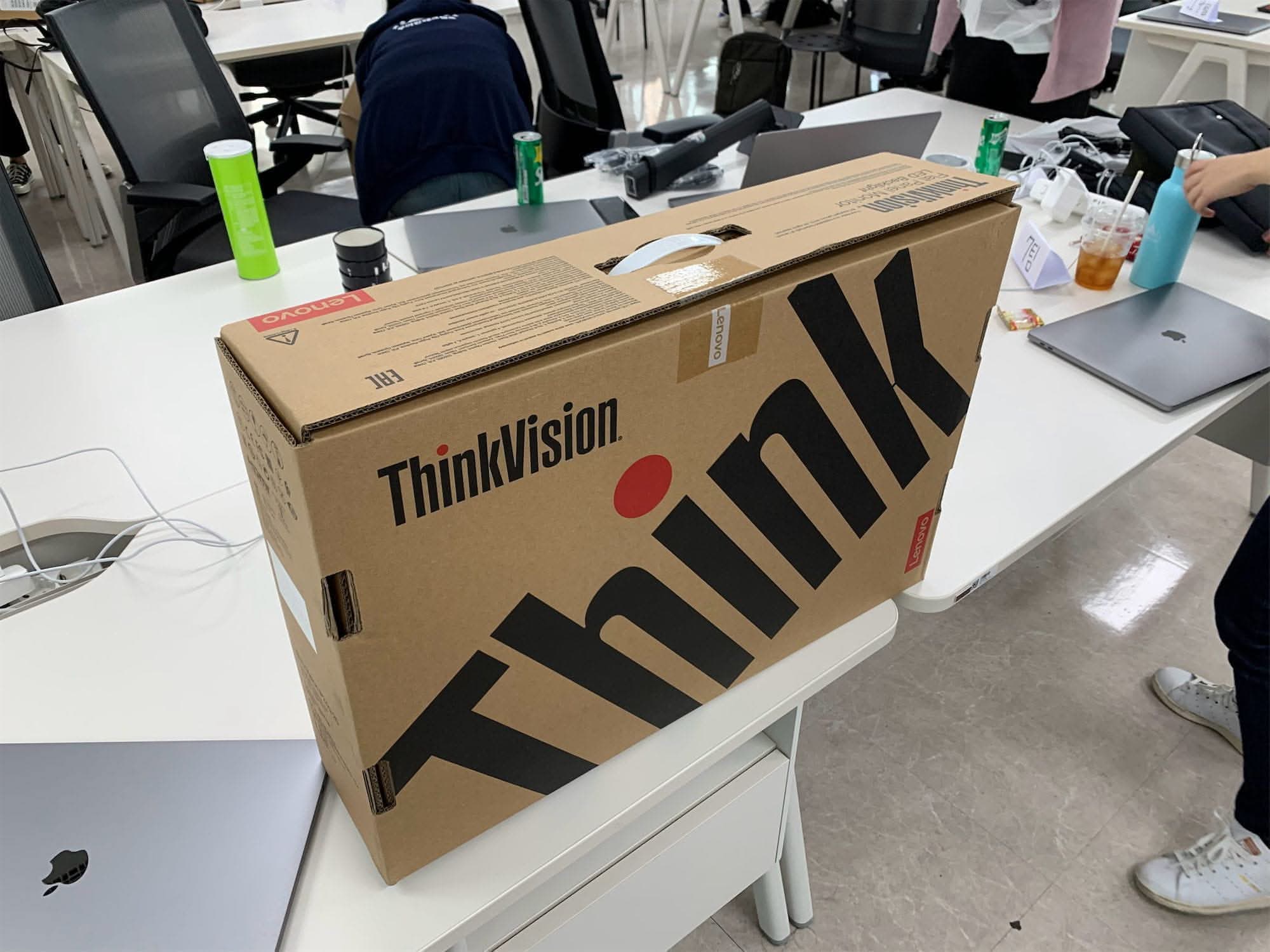
First of all, an activity stipend of about 1.5 million won per month and activity equipment (MacBook Pro 💻 and monitor 🖥) were provided.


A 2019 MacBook Pro 16-inch i9 high-end model was loaned to everyone. 16GB RAM, 1TB SSD, Radeon 5500M 4GB GPU. As of the 2020 camp, it was the highest spec MacBook Pro that could be ordered without CTO. One monitor was provided for every two people, for a total of 15 monitors. The monitors were ThinkVision QHD monitors. I thought there wouldn't be enough monitors, but there were plenty.
👨💻 What the heck is (for beginners) good code?
// Load activity log to right sidebar
async function addActivityLogToActivityLogList() {
let activityLogList = document.getElementById('activity-log-list')
activityLogList.classList.add('activityLog')
activityLogList.innerHTML = ''
let userList = await api.User().getAllUsers()
userList.reverse()
console.log('There are currently [', userList.length, '] users.')
userList.forEach((user) => {
let activityLog = document.createElement('li')
activityLog.classList.add('activityLog')
let date = new Date(moment(user.created_at).format('YYYY-MM-DD HH:mm:ss'))
activityLog.innerText = user.userId + ' joined on ' + date
activityLogList.appendChild(activityLog)
})
}
The original code can be found here.
Uh - this is not in a state to be reviewed. Who wrote this? Let's have a talk.
This was the feedback on my code that was randomly selected to be shown on the screen during the code review session on Friday afternoon, July 25th, at the end of the 2nd project. At the time, I thought I had overcome the extreme time pressure quite well and created a well-functioning page. However, receiving such direct criticism left me in a state of shock. It's not well conveyed in writing, but the atmosphere was truly frozen. On the train ride home that day, I had countless thoughts. After calming my mind for a moment and thinking about it, I realized that if it had been a camp where they just said, "Okay, okay~ We all did well and worked hard~", it wouldn't have been a good camp. Just as a good workbook should have problems that you get wrong. So I decided to make the most of what I was relatively good at and absorb as much as I could learn during the remaining month. Juniors interested in studying programming often hear things like "clean code, good patterns". However, the problem is that from a beginner's perspective, hearing these things mechanically too often leads to unconsciously repeating them as if memorizing them, without having a realistic sense of what level is actually good. Looking back at the code above,
- The code is doing two tasks simultaneously. ① Fetching information and ② displaying information. In this case, the code becomes highly dependent. High dependency can lead to major surgery when part of the code needs to be replaced later.
- Overall, the logic and view are mixed in the file, and readability is poor. Based on the advice, from the 3rd project onwards, I paid a lot of attention to these development patterns. I did a mini-project with a part of the 3rd project, and you can probably get a sense of what it's like.
- Creating a Calendar with Vanilla JS
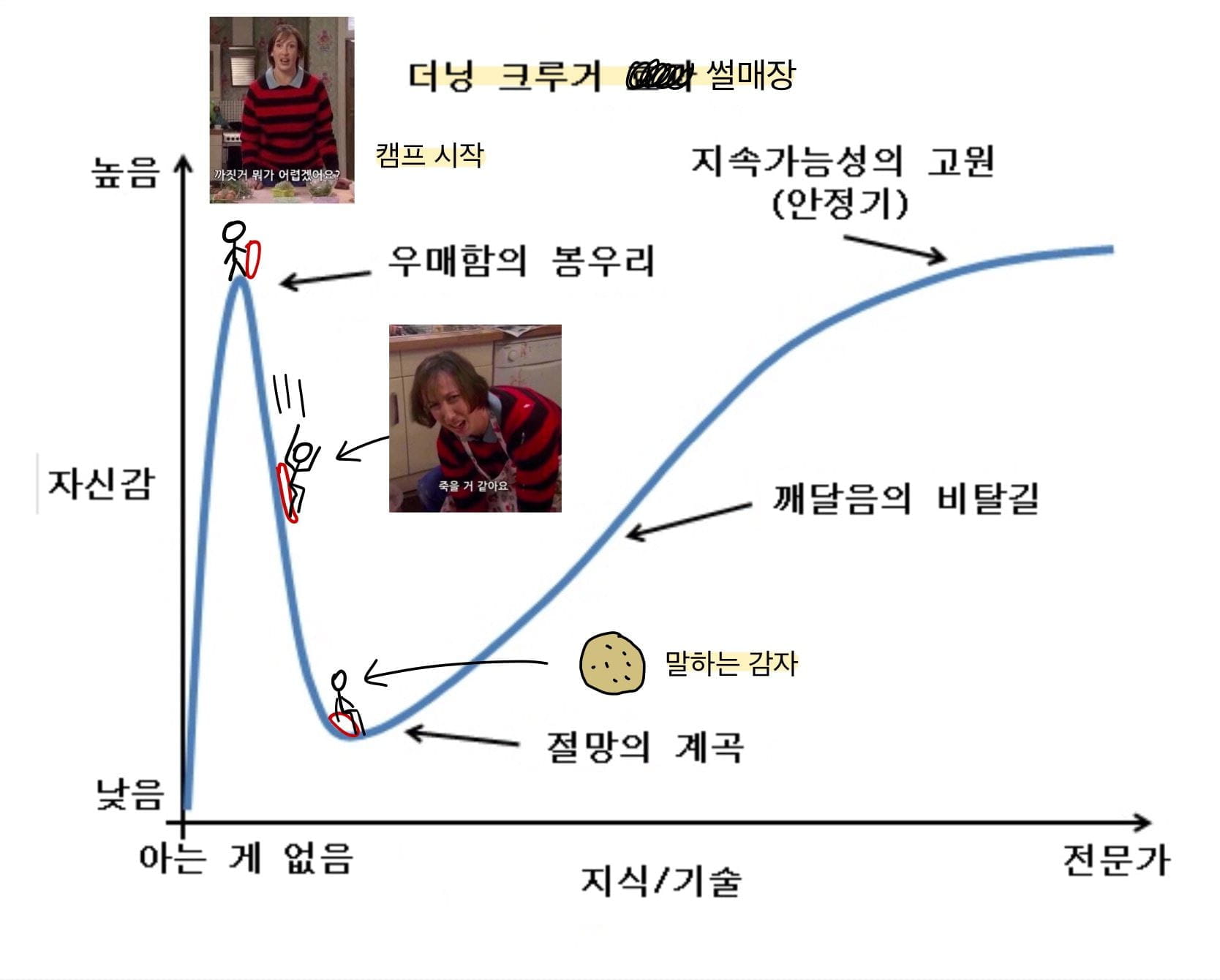
🛷 Dunning-Kruger Sledding
It may be a bit cliché, but I was able to directly experience the peak of ignorance. Of course, I never thought I knew everything completely, but since I had experience with various JavaScript projects, I dared to think, "Of course I'll have to work hard, but wouldn't I be able to keep up to some extent without too much difficulty?"

Naturally, Woowa Tech Camp was extremely challenging. The original goal of the curriculum was to impose constraints on each project and then resolve the regrets caused by those constraints in the next project. For example, after implementing authentication without using Passport, that thirst would be quenched in the next project by using Passport. However, on the flip side, this process occurred every 1-2 weeks, meaning that as soon as you barely grasped the previous technology, you had to immediately move on to the next technology and experience a steep learning curve again. It felt like I experienced the Dunning-Kruger sledding at Woowa Tech Camp. Since I wasn't proficient enough to freely handle JavaScript, I really had to work hard to keep up.
🌎 What does it mean to know in the internet age?
I also pondered a lot about what it means to know something in an age where search exists. If I limit this to programming, I think I found a bit of an answer. It's the concept of GSPH, which stands for Googling Session Per Hour. A Googling Session refers to a deep search task lasting more than 5 minutes. For example, if you couldn't remember the name of a JavaScript property function and completed the search in 2 minutes, it wouldn't count as a Googling Session, but if OAuth doesn't come to mind easily and you have to look at the documentation for 10 minutes, it would count as a Googling Session.

When doing a task, if the Googling Sessions per hour are (roughly) 3 or less, it seems you can say you know that concept. In other words, doing short searches in the middle of a task doesn't directly mean you don't know the concept. However, if you have to look up every detail of the task one by one, it means you still need more study.
👾 Library ≠ Alien Technology
Sometimes frameworks and libraries are treated like alien technology. Of course, well-known frameworks and libraries are collections of proven, efficient code, but thinking of them as unapproachable alien technology and relying on libraries for all considerations can be a bit dangerous.

In particular, the underlying technology of web libraries is Plain JavaScript that we can also use. Rather than blindly relying on external libraries, it was continuously emphasized throughout the camp that we need to know how that library works and what potential risk factors exist. In other words, in case of necessity, you should study carefully enough to be able to implement a library in a similar form.
Libraries are Terran 🧑🔧 technology, not Protoss 👽 technology.
One example is the left-pad incident that occurred in 2016. An 11-line library called left-pad was removed from npm, and as a result, the dependency chain collapsed like dominoes, rendering the babel transpiler unusable. If you think about it, wasn't this problem also caused by excessive reliance on simple code that could be written quickly?
From the perspective of a hobby developer, you might think, "Huh? Babel is a really reliable library used by hundreds of thousands of people. I should focus on the safety of my own code instead of worrying about that." However, for a company that suffers enormous financial losses even if the service is down for just 30 minutes, this consideration is essential. In other words, libraries are not unknowable alien technology, nor are they something we should pray to, and we should keep in mind that they are also services that can be damaged at any time.
🥳 Fun Experiences
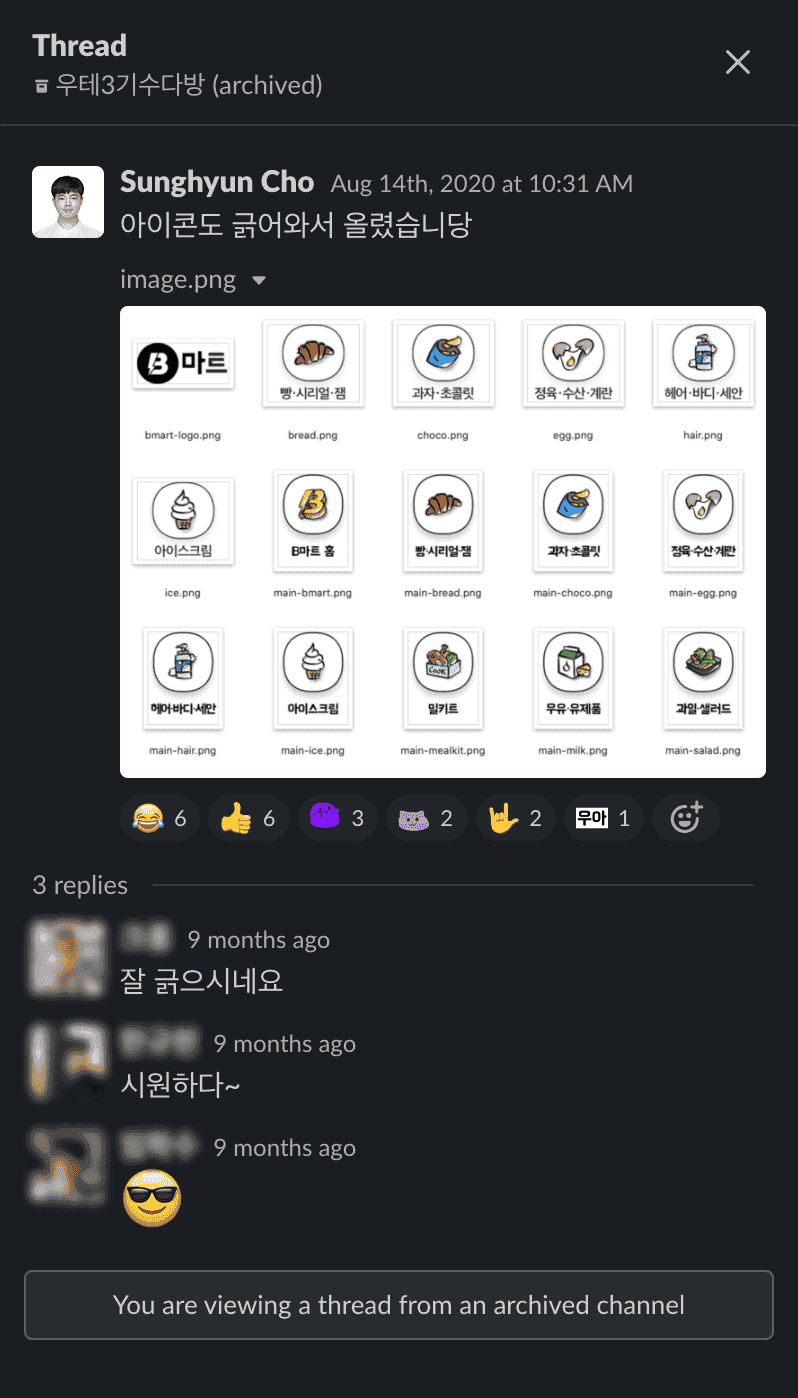
🧩 Crawling Baemin's Image Server
When creating the final B Mart service, there was a time when we needed a huge amount of Baemin's B Mart data. We needed photos to put in the photo slots to give it an app-like feel. Using my previous experience, I (with permission from the staff) scraped the image resources on Baemin's server.

Strictly speaking, the images exist in the form of CDN open web, so it's not hacking Baemin's server. The problem is that these endpoints and the following image addresses are hidden in an unrecognizable way.
http://CDNdomain.baemin.com/some/thing/1abcde23-very-long-alphanumeric-address.jpg
The final image CDN URI looks roughly like this, and when accessed, the image appears. It wasn't a shallow level of crawling where you simply open the B Mart web view and use CSS selectors, nor did we receive internal resource server data by sharing it with Woowa Tech Camp, so it took quite a bit of effort. To briefly share, I intercepted the iOS Baemin app communication to find out the endpoints and image addresses, and through a bit of CTF, I was able to figure out the image address list. I scraped about 1,000 images, icons, sound effects, etc. from that image server and shared them in a private repository for other Woowa Tech Camp participants to use.

🏢 Whirlwind Corporate Night History
We were able to hear behind-the-stories of Korean companies in between. Stories like how a certain game company doesn't use RDB much and uses binary dumps because hundreds of thousands of items are mass-produced, how an incident occurred where someone manipulated the game DB fields to duplicate items worth hundreds of millions of won, so DB access rights management became very strict afterward, how developers at a certain accommodation company could access the personal information of all members, so for a while, developers freely accessed celebrity member information... For me, who is very interested in the corporate ecosystem, these were truly fascinating stories.

⚡️ Synergy x Synergy = Synergy3
Nevertheless, I think the greatest advantage was meeting other Woowa Tech Camp participants. I kind of understood what it means when people say the best welfare is great colleagues. Most notably, I want to talk about jhaemin. At Woowa Tech Camp, when starting each project, they provide design drafts and planning documents. However, those contents are just recommendations, and the actual implementation can be done freely. In other words, improving the design to enhance usability and aesthetics is entirely up to the camp participants. At first, I thought this design was something that must be followed, but that wasn't the case. In the end, as if hinting that good colleagues are those who find and do the work, everything was freely open. Whether it was improving the design, adding features, or conversely, deleting something, great power was given and great responsibility was taken. In terms of the design mindset of a front-end developer, I was greatly influenced by my fellow camp participant jhaemin. I learned a lot by watching him quickly create usable web apps with his own solid design system. If you directly look at the 2 sites that truly shocked me, you'll probably understand what I mean.
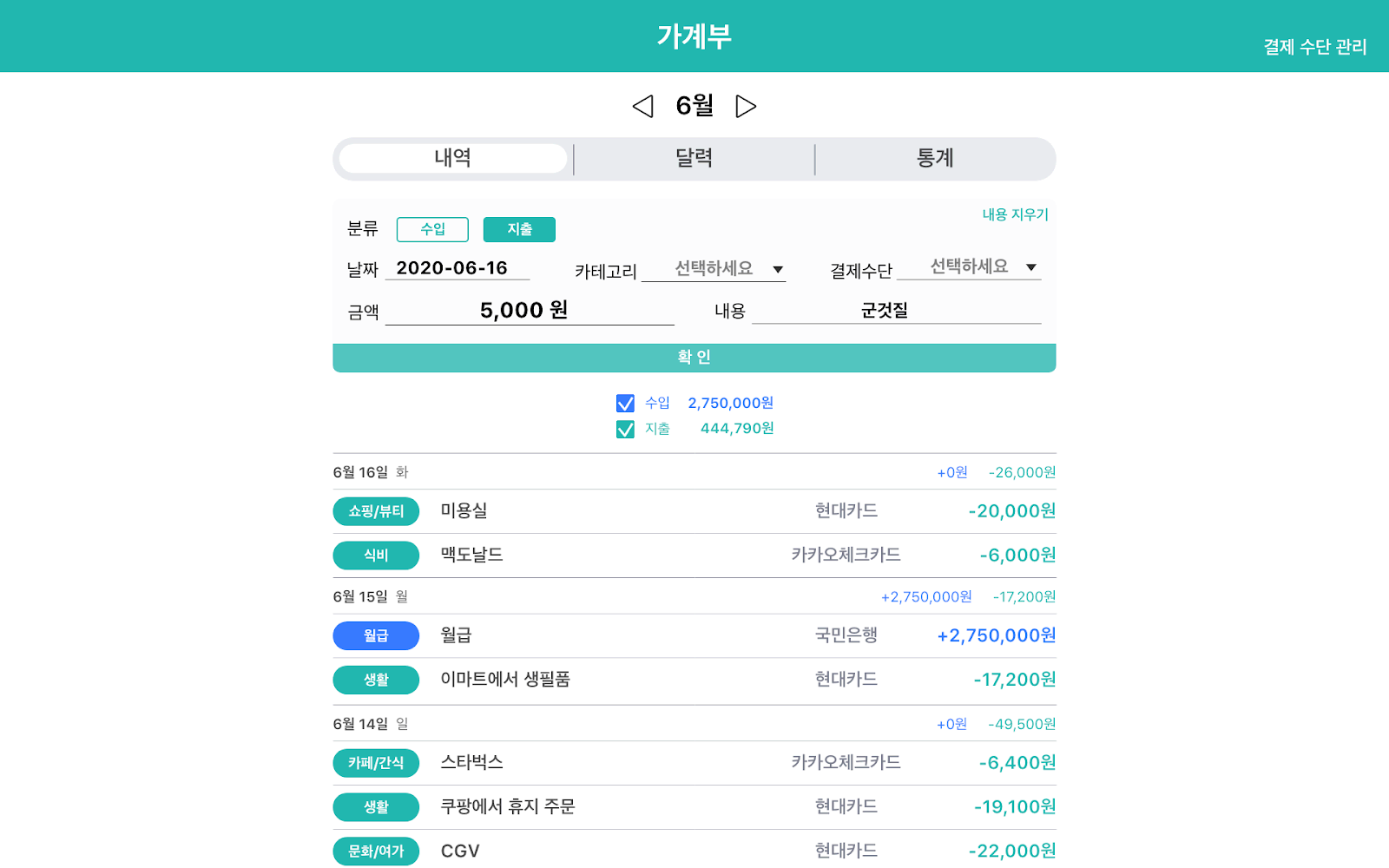
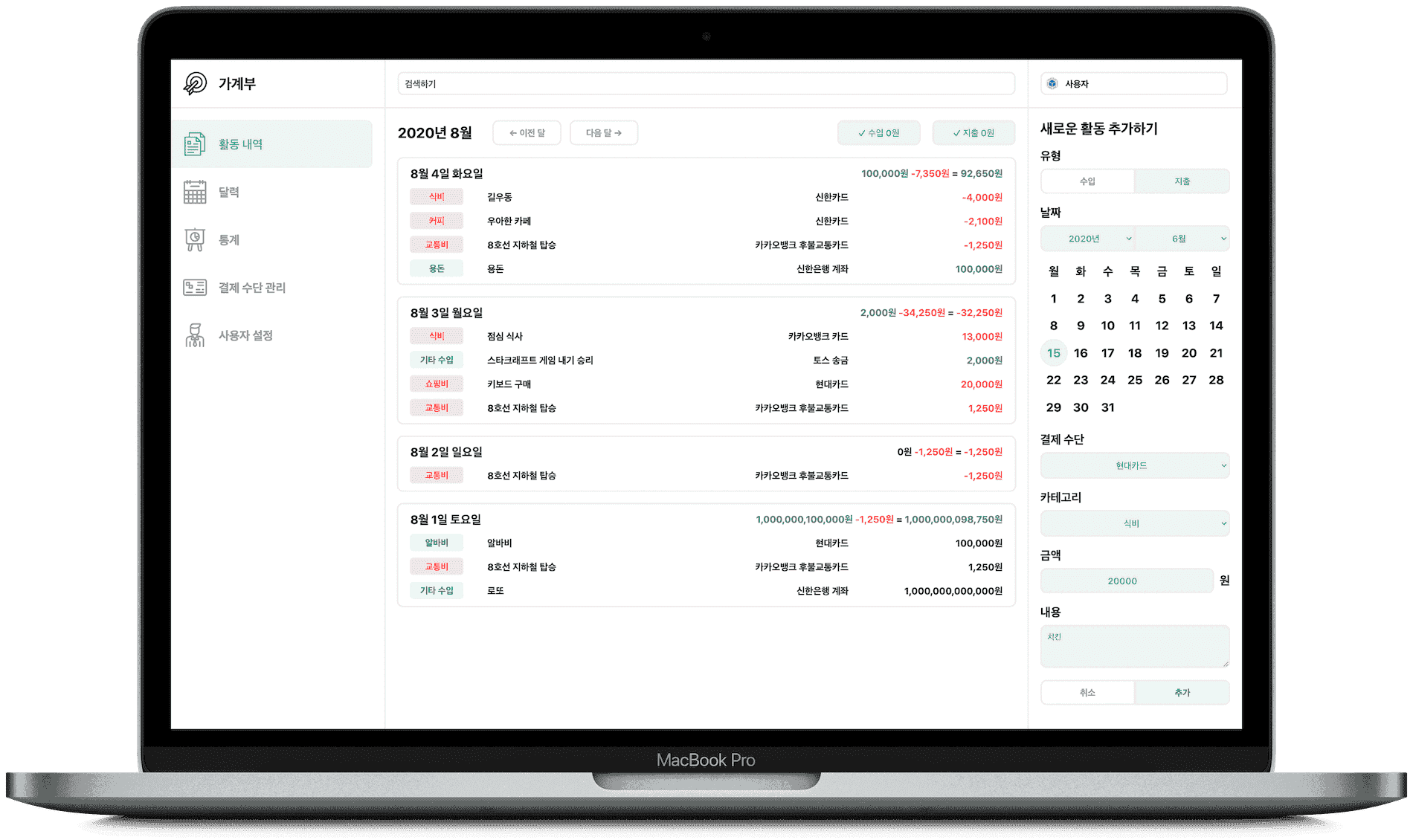
Greatly influenced, I also tried improving the design from the 3rd Bank Salad project. This is how I completely modified the design ↓


In my opinion, the advantages of my design are ① it makes full use of the wide screen by dividing and arranging the screen elements into 3 columns, and ② the activity log window on the right operates independently, so the contents of the right window are maintained even when freely moving to the calendar, statistics, and payment method management. Kind of like Slack?
In addition, there was an overflow of things to learn, such as naamoonoo who created a pseudo-React with vanilla JavaScript, pigrabbit who completed Elastic Search over the weekend, dnacu who handled React as comfortably as breathing, younho9 who quickly implemented the SPA structure and singleton pattern with just JS, 0407chan who systematically implemented the data access strategy, Jenny who finished the design structure overnight, and more.
🎬 Miscellaneous and Conclusion
- I tried in-depth collaboration with Git and GitHub for the first time. When doing 1-person development, there aren't many occasions to properly utilize Git's
branchandcheckoutfeatures. In terms of Git collaboration, I think I learned really well with GSPH < 3. - The lectures in between were really good. In the lectures held every Wednesday, interesting aspects of the development and operation of Baemin's services were shown. In particular, the lecture by developer Kim Min-tae was truly impressive.
- It was great to indirectly experience company life. To be able to experience company life at the age of 21!
- The kind hyungs and noonas who taught us had a deep understanding. I felt that they were considerate of me. There were also many recreational activities in between, but it was a shame that the recreational activities were reduced due to COVID-19.
- It was a truly precious experience and I gained a lot of new teachings. If my fundamentals were a bit more outstanding, I could have studied much deeper contents, so I have a bit of regret for not being able to do that. I think it has become a really good asset for my future journey.
- Of course, I won't be perfect right away. I'm also feeling a bit of a gap between ideals and reality these days. Still, if we align our compass with our ideals and walk forward, I have a bit of faith that we will reach them someday 🧭
📚 More Resources
- Official Woowa Brothers Materials
- July Records
- (Woowa Tech Camp 3rd) Passing the Halfway Point of the Camp
- 2020 Woowa Tech Camp (3rd) July Review
- [Woowa Tech Camp 3rd] End of 2nd Pair Programming and Retrospective 👀
- The Basics Were Important.
- Am I a Real Developer? (Woowa Tech Camp 3rd Week 4 Retrospective)
- 3 Reasons Why You Should Challenge Woowa Tech Camp
- Second Project - Todo List Development Story
- Growing Through Woowa Tech Camp
- The Journey to Woowa Tech Camp and a Retrospective of the Past 4 Weeks
- What Makes a Good Colleague?
- The Practical Skills That Junior Developers Feel They Lack and Need to Acquire
- August Records
- (Woowa Tech Camp 3rd) Wrapping Up the Camp
- Frontend Designer
- I Finally Grew. (Woowa Tech Camp 3rd)
- The Destination Is One, but the Paths Are Many.
- The Sound of the Heart (Wrapping Up Woowa Tech Camp 3rd)
- Short Daily Records of Woowa Tech Camp
- Between Kindness and Unkindness - Overall Retrospective of Woowa Tech Camp
- Technology Related
- Woowa Tech Camp 3rd Study Blog
- Requesting Permissions to GitHub Organization to Add CI
- Context API, LifeCycle API, Component Docs, Component, Design Pattern, Redux
- Getting started to import...
- Git Shortcut Honey Tip
- Automatic Deployment with Github Actions + CodeDeploy + EC2
- Image Lazy Loading
- Iterm Invocation
- React Application Architecture - I Struggled Alone Because No One Told Me
- TIL_20200715
- TIL_20200802 (Farewell to Postman)
- TIL_20200816
- TIL_20200817
- TIL_20200824
- Let's Boost Productivity in VS Code
- Applying alias IntelliSense in VSCode
- Implementing a Calendar with VanillaJS.
- Creating a boilerplate with Webpack - 1 (configuring webpack, babel)
- [NPM] semantic versioning
- cookie parser
- express.json() vs express.urlencoded()
- Deploying a webpack + express project with heroku mysql (heroku mysql integration)
- Creating a todo list with only mouse events (feat. event delegation)
- Implementing drag and drop with mouse events
- woowahan-ORM A very light promise-based Node.js ORM for MySQL
- Technical Interview Preparation
- Technical Document : GraphQL
- Drag and Drop Animation
- The Story of Trying to Follow React and Tearing My Pants
- How Does React Work - Diffing
- Implementing Drag & Drop Using Mouse Events
- The Story of Clumsily Improving(?) the Baemin Mart Category Menu
- Hello, Passport
- How Did the Motorcycle Fly In?
- Custom Elements
- The Story of Clumsily Improving(?) the Coupang Category Menu
- Deploying a Project to GitHub Pages
- Setting Up a Front-end Development Environment
- Image Sources
- Dunning-Kruger Effect
- Miranda (sitcom)
- MBC Infinite Challenge
- StarCraft II: Legacy of the Void Opening Cinematic
